しもちゃん家のブログでは、WordPressを使用しており、Cocoonのテーマを使っています。
ブログの記事を投稿する上で、日頃から使っていたものの、目次(見出し)をつけるときの数字の振り方が以前から気になっていました。
調べてみると簡単に設定できることがわかりました。
自分の備忘録も兼ねて、簡単ですが記事にしましたので、興味あればご覧ください。
やりたいこと
見出しを使うことで、自動で目次を作ってくれますが、一部は見出しに自動でつく連番の数字を外したいというものです。
具体的には以下のような内容です。
<普通に見出しをつけた場合>

※見出し3の先頭に数字が入ってしまいわかりにくいです。
<変更したいこと>

上記のように見出し3の前には数字が自動連番されないようにして、(1),(2)または、1-1,1-2,2-1のように好きな表現にしたいことが目的です。
設定方法
list-style: none;
}
具体的には、
まず、投稿する記事のカスタムCSSが登録できるように設定されているかを確認します。
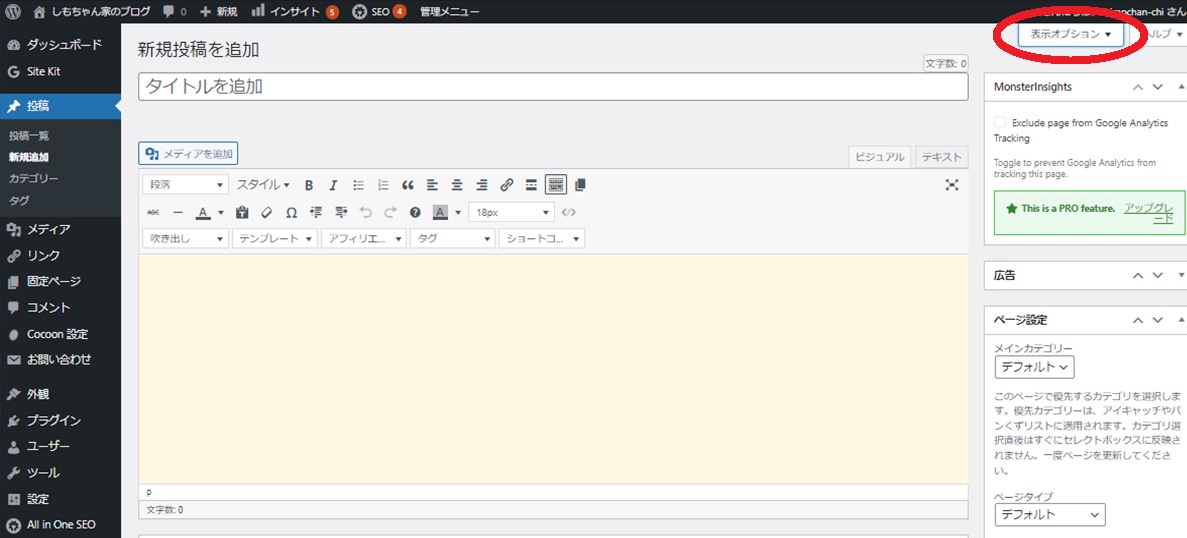
画面右上の表示オプションを開きます。

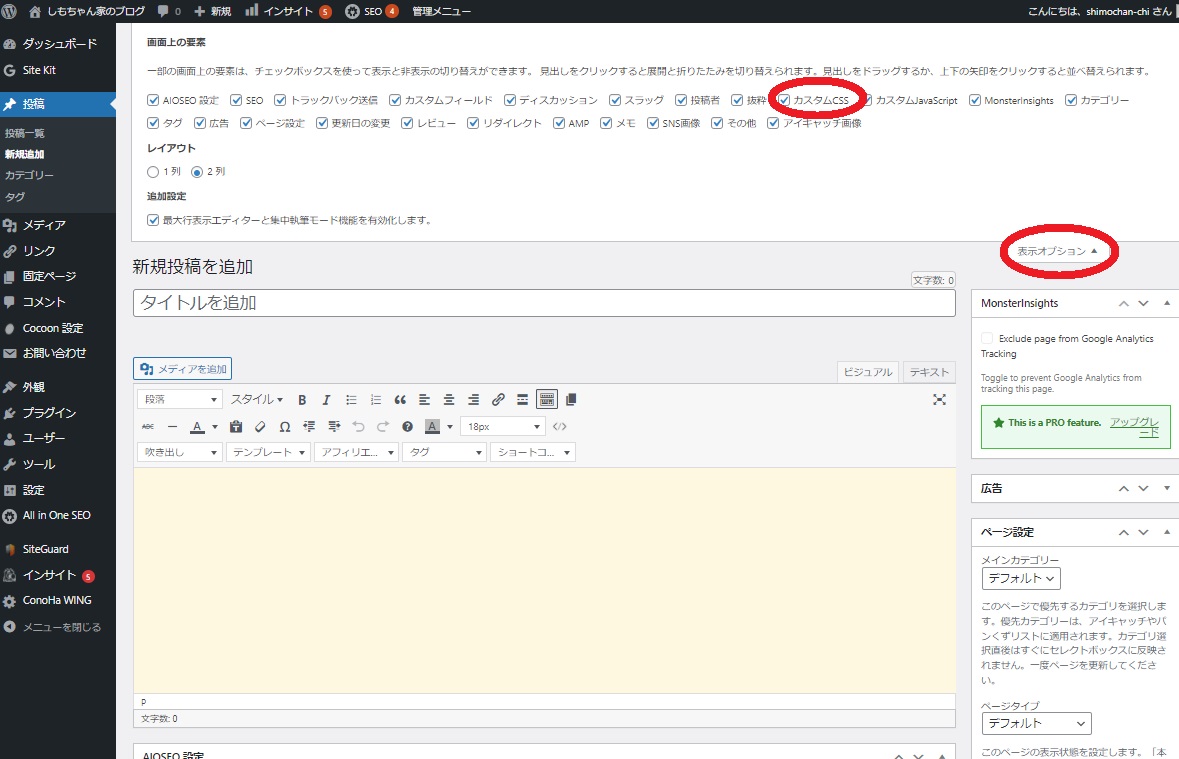
表示オプションの中にある「カスタムCSS」にチェックがついていることを確認します。

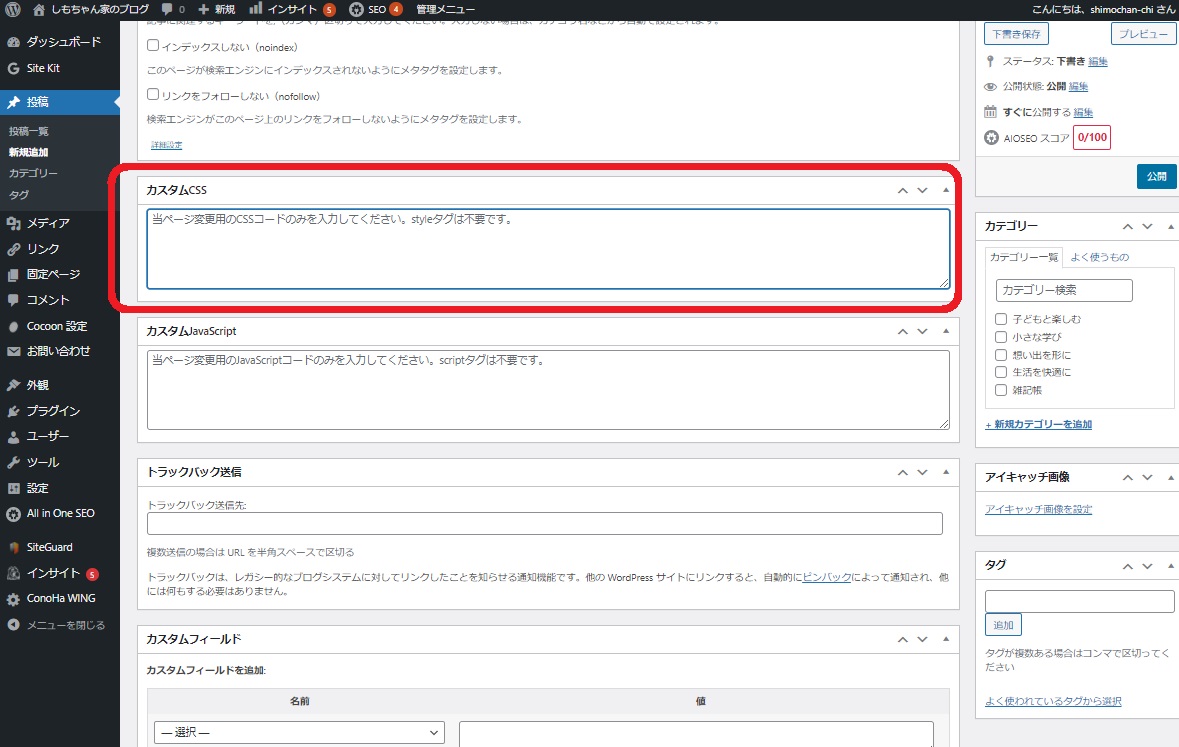
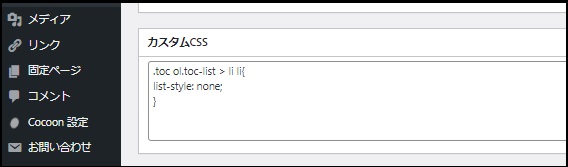
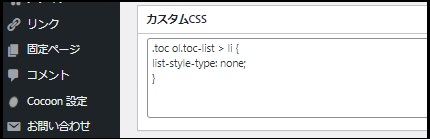
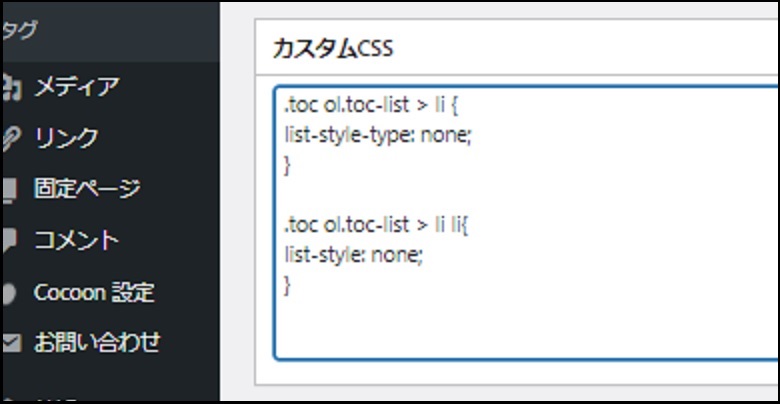
投稿記事の下にあるカスタムCSSの枠に設定内容を記述します。

このように記述すればOKです。
(内容は上述した内容をコピペしてください)

この設定により、以下のような見出しになります。

以上で簡単に設定ができます。
参考:見出し2の設定
ご参考までに、見出し2の連番を消す場合は、CSSに次のように設定すればOKです。
list-style-type: none;
}

見出し2も見出し3も連番を省略するのであれば、追記すればOKです。

上記設定で以下のように、見出し2も見出し3も連番がなくなります。

まとめ
今回紹介した設定は、ひとつの記事に対して個別に設定していますが、CSSの設定はカテゴリ毎に設定したりすることもできます。
Cocoonの設定もいろいろとあるので、やりたいことから少しずつ覚えていけば良いかと思います。
この記事がみなさんの役に立てば幸いです。
【 参 考 】
素直に報告すればOK!Google AdSenseの広告配信の制限解除方法!
お悩み解決!Googleアドセンスのコードを貼り付けるとエラーが表示される!
本を買う感覚でオンデマンド学習!Udemyを使って自己学習をやってみた!




コメント