これまでしもちゃん家のブログで書いた、モザイクアートや動画編集に関わる解像度の話について今回は記事にしたいと思います。
基本的な話だったりするので、常識と思うような方は読み飛ばしてください。
モザイクアートや動画編集、日常の生活で出くわす場面をもとに、気になるキーワードを整理してみたいと思います。
今回の記事は、こんな方に向けています
解像度、インチ、dpi、ppiって何?意味不明。。。
テレビとかのフルHD、2K、4K、8Kって何?
実際の場面
AndoreMosaicを使って、モザイクアートを作成する場合、画面上の「Mosaic Resolution」の項目では、解像度で「PPI」を選択します。

Davinci Resolveにおける動画出力(デリバー)の画面においては、解像度の項目が該当します。
例えば、「1920×1080 HD」、「720×480 NTSC」、「720×570 PAL 」といった内容。

量販店や広告にも掲載されるテレビやディスプレイのインチ、V、型、2kとか4kとか聞きますよね。

東芝 65V型 液晶テレビ レグザ 65M530X 4Kチューナー内蔵 外付けHDD W録画対応
結論
先に結論を説明すると以下のようになります。
・解像度:印刷や画面における画像の密度。2K・4Kは解像度のこと。
・インチ:画面サイズの単位。1インチ2.54cmで計算し、画面対角線の長さ。
例えば、テレビの65型の場合、 65型×1インチ(2.54cm)=165.1cm
65型と65Vの違いは、外枠(フレーム入れたサイズ)か内枠(画面部分のみ)の違い。
・dpi:ドット・パー・インチの略で、1インチあたりの点の数。
・ppi:ピクセル・パー・インチの略で、1インチあたりのピクセルの数。
順に解説します。
解像度(かいぞうど)とは
解像度とは、画像における画素(画像を作る点)の密度を示す数値です。
つまり、画像を表現するときの細かさの度合いを解像度と呼び、ディスプレイやデジタル画像や印刷物の「画素の密度」を示す際に使われています。
ディスプレイは縦・横の画素(点)の掛け算によって表現されます。
解像度を表す単位として、一般的に1インチをいくつに分けるかによる「dpi」や「ppi」を単位として数値で示されることが多い。
解像度は「高い・低い」と表現されて、一般的に綺麗な画面とかは高解像度ディスプレイとか表現される。
「解像度が高い」は、dpiやppi 等の数値が大きいことを意味しており、より細かく描写され、鮮やかで美しい画面や印刷となります。
画面サイズ一覧
ディスプレイ等の解像度として、主に以下のような一覧表でまとめます。
| 画面の通称 | 横×縦 |
| 2K | 2048×1080 |
| 4K | 4096×2160 |
| 4K UHDTV | 3840×2160 |
| 4M | 2304×1728 |
| 4xフルHD (2160i、2160p) | 3840×2160 |
| 8K | 8192×4320 |
| BlackBerry | 640×480 |
| CGA(2色) | 640×200 |
| CIF | 352×288 |
| DVD | 720×480 |
| EGA | 640×350 |
| FWVGA (フルワイドVGA) | 854×480 |
| FWVGA+ (フルワイドVGA+) | 864×480 |
| FWXGA (Full-Wide-XGA) | 1366×768 |
| HDTV(720p) | 1280×720 |
| HD FWXGA (Full-Wide-XGA) | 1366×768 |
| HDTV(フルHD) | 1920×1080 |
| MAC16インチ | 832×624 |
| MAC21インチ | 1152×870 |
| NTSC | 720×483 |
| PAL (Phase Alternating Line) | 768×576 |
| PC-98ノーマル ・DCGA | 640×400 |
| PC-98ハイレゾ | 1120×750 |
| QCIF(Quarter-CIF) | 176×144 |
| Quad-VGA(1.2メガピクセル) | 1280×960 |
| QUXGA (Quad-Ultra-XGA) | 3200×2400 |
| QUXGA Wide | 3840×2400 |
| QVGA (Quarter-VGA) | 320×240 |
| QWXGA (Quad-Wide-XGA) | 2048×1152 |
| QWXGA+ (Quad-Wide-XGA+) | 2880×1800 |
| SVGA (Super-VGA) | 800×600 |
| SXGA (Super-XGA、1.3Mピクセル) | 1280×1024 |
| SXGA+ | 1400×1050 |
| UWSVGA (Ultra-WSVGA) | 1280×600 |
| UWVGA (Ultra-WVGA) | 1024×480 |
| UXGA (Ultra-XGA、1.9メガピクセル) | 1600×1200 |
| VGA・MAC13インチ | 640×480 |
| WQHD (Wide-Quad-HD) | 2560×1440 |
| WQHD+ (Wide-Quad-HD+) | 3200×1800 |
| WQVGA (Wide-QVGA) | 400×240 |
| WQXGA (Wide-QXGA) | 2560×1600 |
| WSVGA (Wide-SVGA) | 1024×576 |
| WSVGA (Wide-SVGA) | 1024×600 |
| WSXGA (Wide-SXGA) | 1600×1024 |
| WSXGA+ (Wide-SXGA+) | 1680×1050 |
| WUXGA (Wide-UXGA) | 1920×1200 |
| WVGA (Wide-VGA) | 800×480 |
| WXGA (Wide-XGA) | 1280×800 |
| WXGA (Wide-XGA) | 1280×768 |
| WXGA+ (Wide-XGA+) | 1440×900 |
| XGA | 1024×768 |
| XGA+ | 1152×864 |
| スーパーハイビジョン | 7680×4320 |
| ハイビジョン (地上デジタル) | 1440×1080 |
| フルハイビジョン (1080i、1080p) | 1920×1080 |
| フルワイドXGA | 1366×768 |
| ワンセグ | 320×180 |
| ワンセグ(QVGAサイズ) | 320×240 |
計算方法
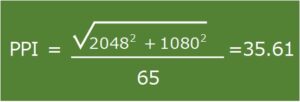
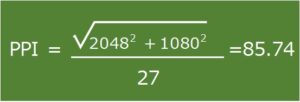
ppi(ピクセル・パー・インチ)の考え方


dpi(ドッド・パー・インチ)の考え方
dpiの計算方法の場合は、印刷サイズの横幅をもとに計算すればOKです。
例えば、印刷サイズA4横(29.7cm) に、2048×1080ピクセルの画像を印刷する場合、
「画像サイズ」の横幅が2048(px:ピクセル)なので、
「解像度」は、
2048(px) ÷ 29.7(cm) × 2.54(cm) = 175.14 … 約175dpi となります。
まとめ
聞きなれた言葉で、なんとなく理解していても、改めて体系だって正しく理解するは重要だと思います。
計算式が出て難しくなったかもしれませんが、dpiやppiの意味が分かると、スマホやパソコンのディスプレイ解像度がどんなものか、印刷しているプリンタの解像度はどれほどなのかを確認してみてはいかがでしょうか?
この情報が少しでも何かの役に立てば幸いです。
【 参 考 】
いろんな想い出を形に!モザイクアートを活用した記念ポスターの作成!
初心者向けDaVinci resolveを使った動画編集方法をわかりやすく解説!




コメント