みなさんは、DaVinciResolveでの動画編集を楽しんでいますか?
私自身は、動画編集は素人レベルですが、プライベートで撮影した動画などを家族や友人と楽しむために少しずつ勉強しながらチャレンジしています。
今回は、そんな動画編集をする際にタイトルの表示方法などで使えそうな光るテキストアニメーションの作成方法について記事にしました。
興味があれば、ご覧ください。
完成動画
仕上げるイメージは、このようにテキストが光って見えるようなアニメーションを作成することです。
事前準備
(1)動画編集環境
動画編集については、DaVinciResolveを使っています。
DaVinciResolveをインストールしていない方は過去の記事を参考にしてインストールしてください。
この記事ではWindows10のパソコン環境で動画編集した内容です。
【参考記事】
まずは始めよう!想い出作りに向けた動画編集、Davinci Resolveのインストール。
初心者向けDaVinci resolveを使った動画編集方法をわかりやすく解説!
動画編集を快適に!DaVinciResolve18のアップグレード手順の解説!
(2)編集用の動画を挿入
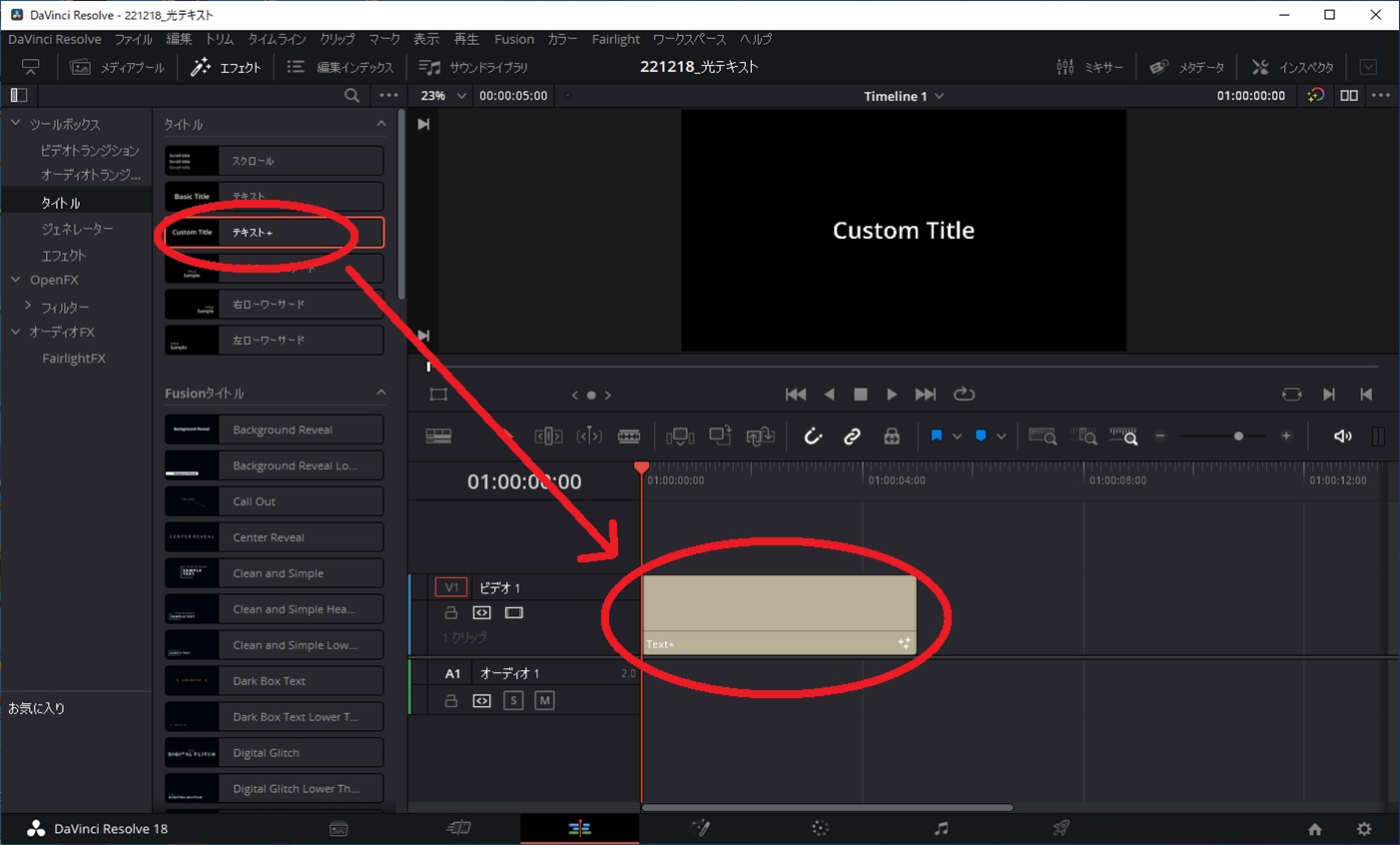
編集タブのタイムラインにエフェクトのテキスト+を挿入します。

編集方法
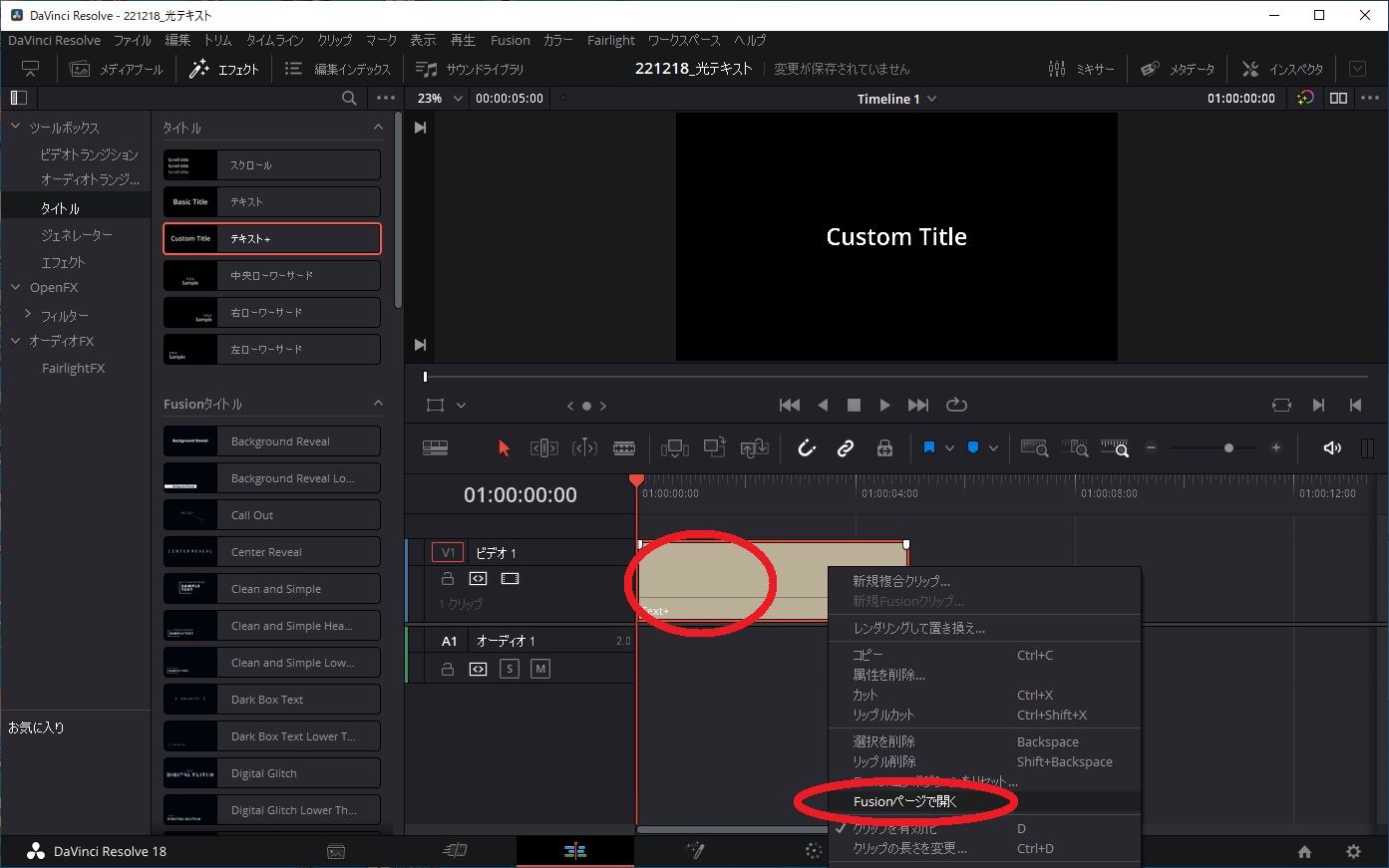
編集タブ(エディットページ)でタイムラインに挿入したテキスト+を選択し、右クリックを押下し、Fusionタブへ移動(「Fusionページで開く」を選択)します。

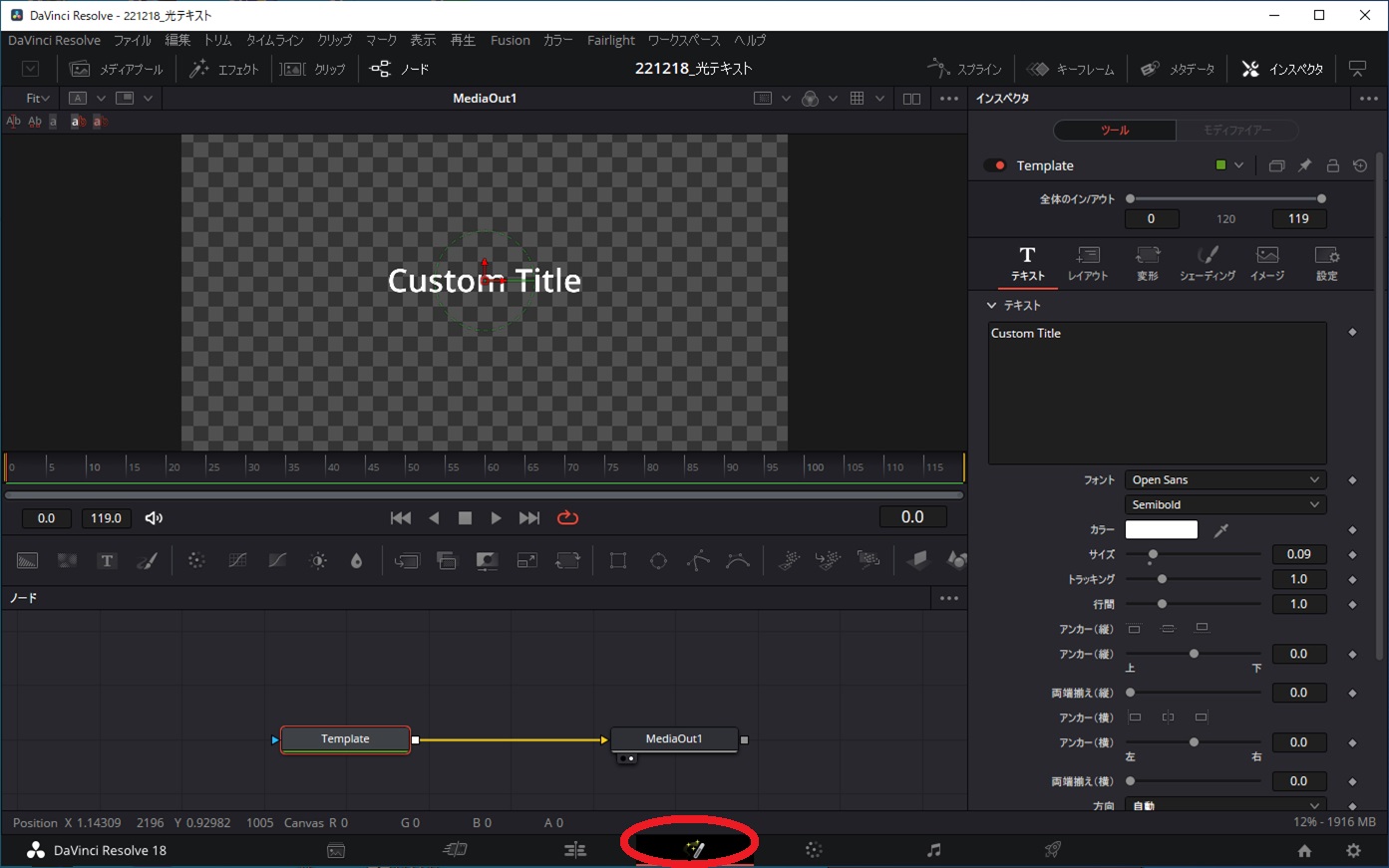
Fusionページでは、以下のような画面になります。
ここから実際にテキストアニメーションを作成していきます。

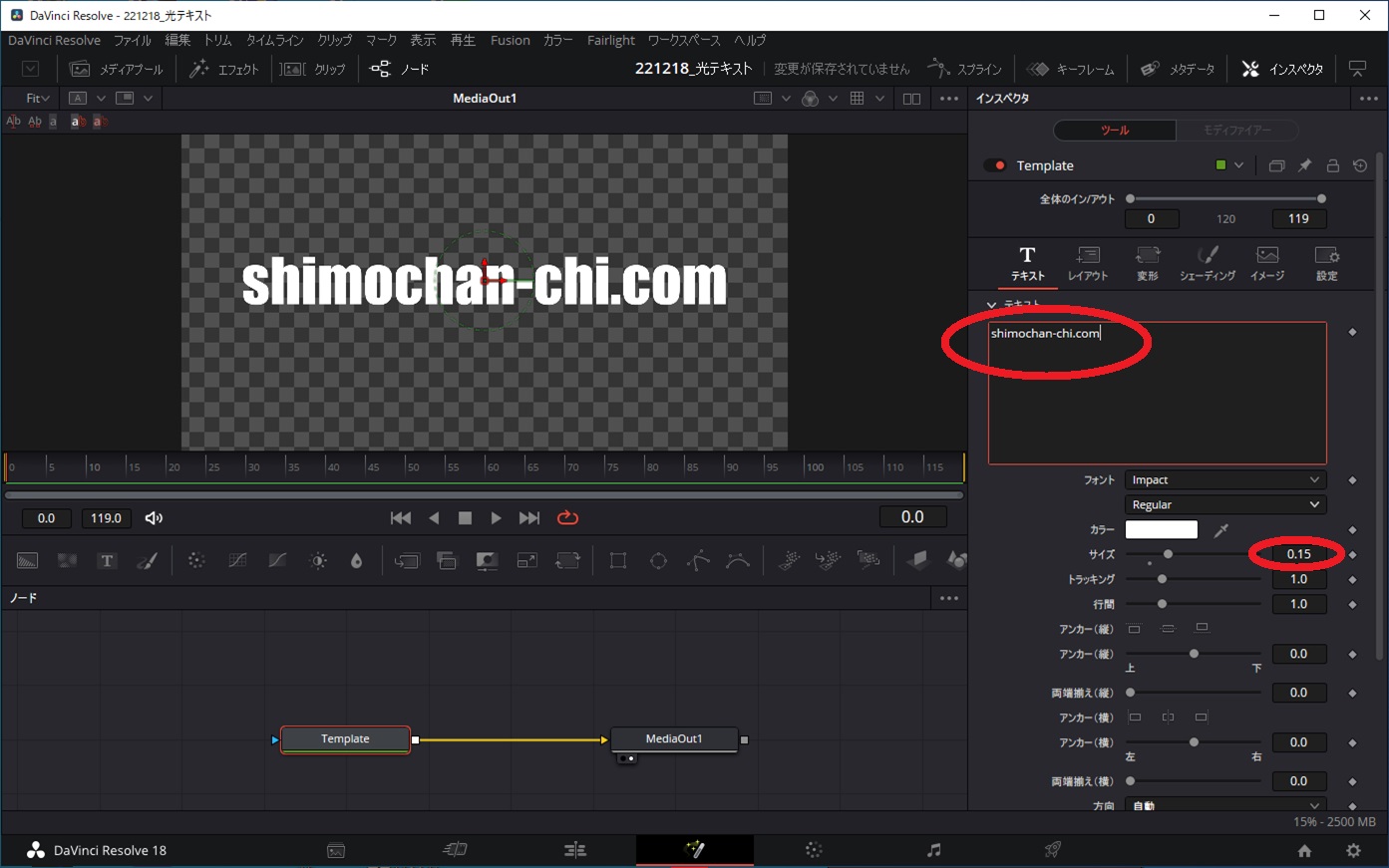
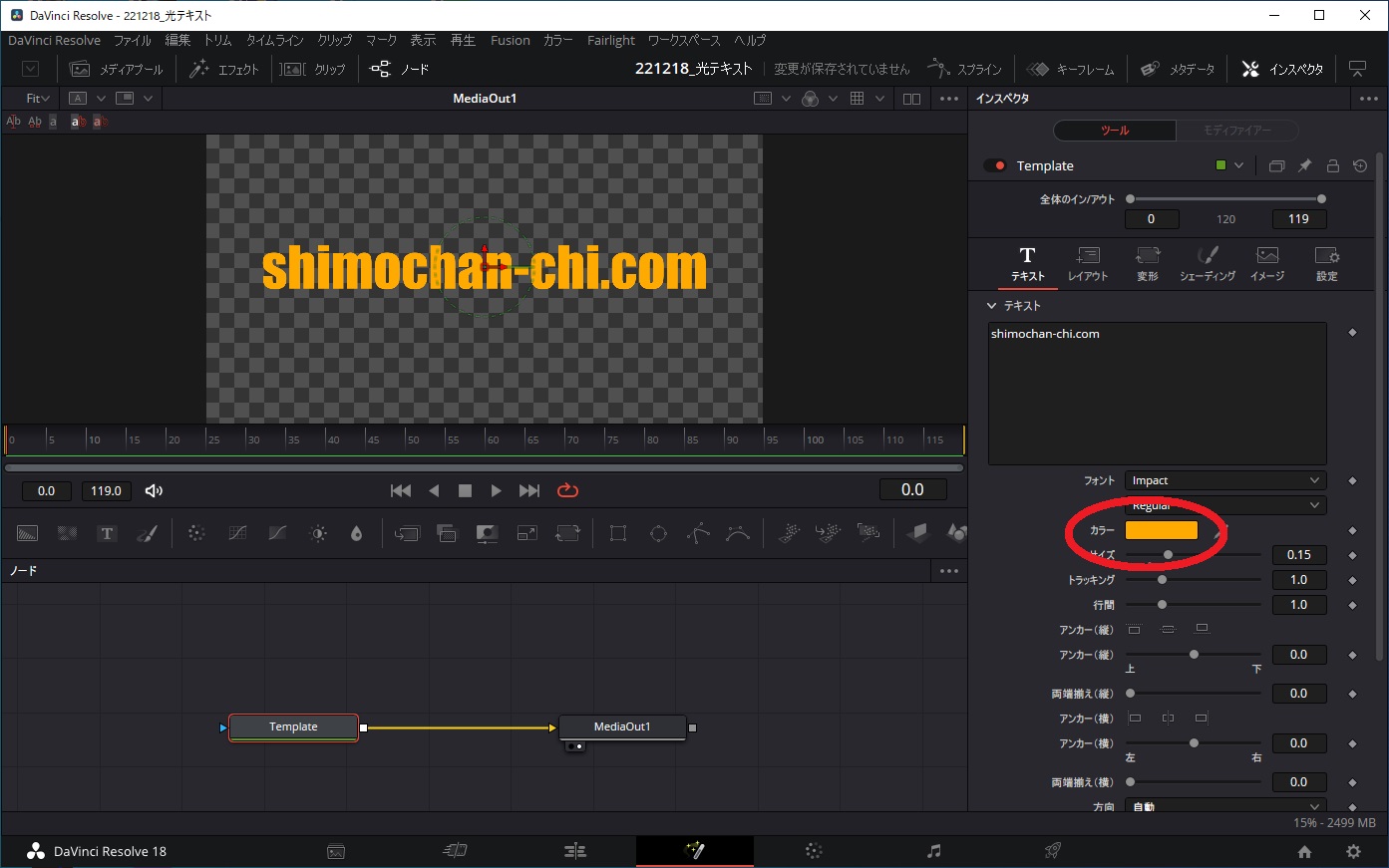
まずはインスペクタのテキストエリアの文字を変更します。
あわせて、文字サイズも変更します。

次にフォントカラーを変更します。

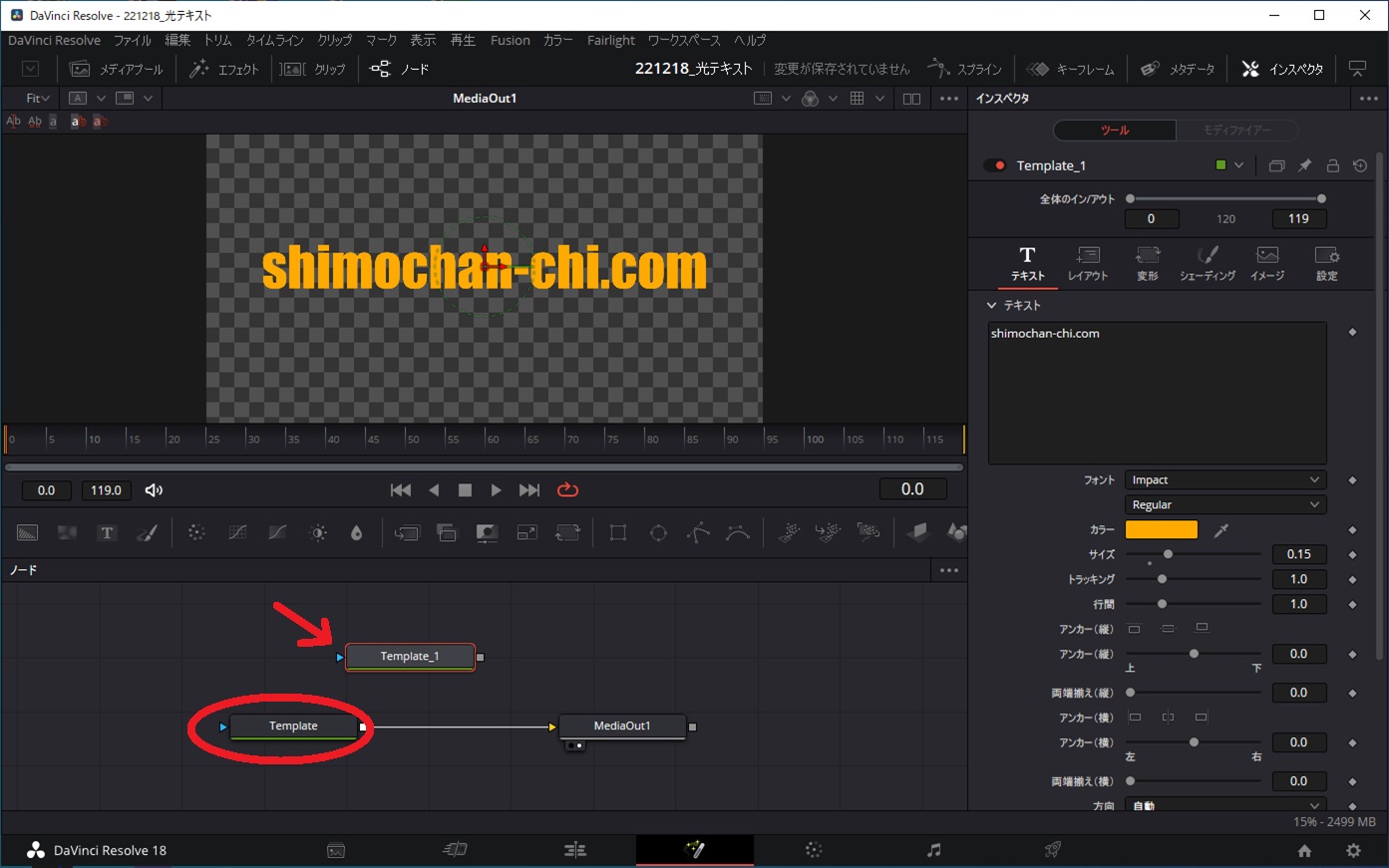
続いて、Templateをコピーします。
「Templateノード」を選択した状態で、「ctrlキー」+「C」でコピーします。
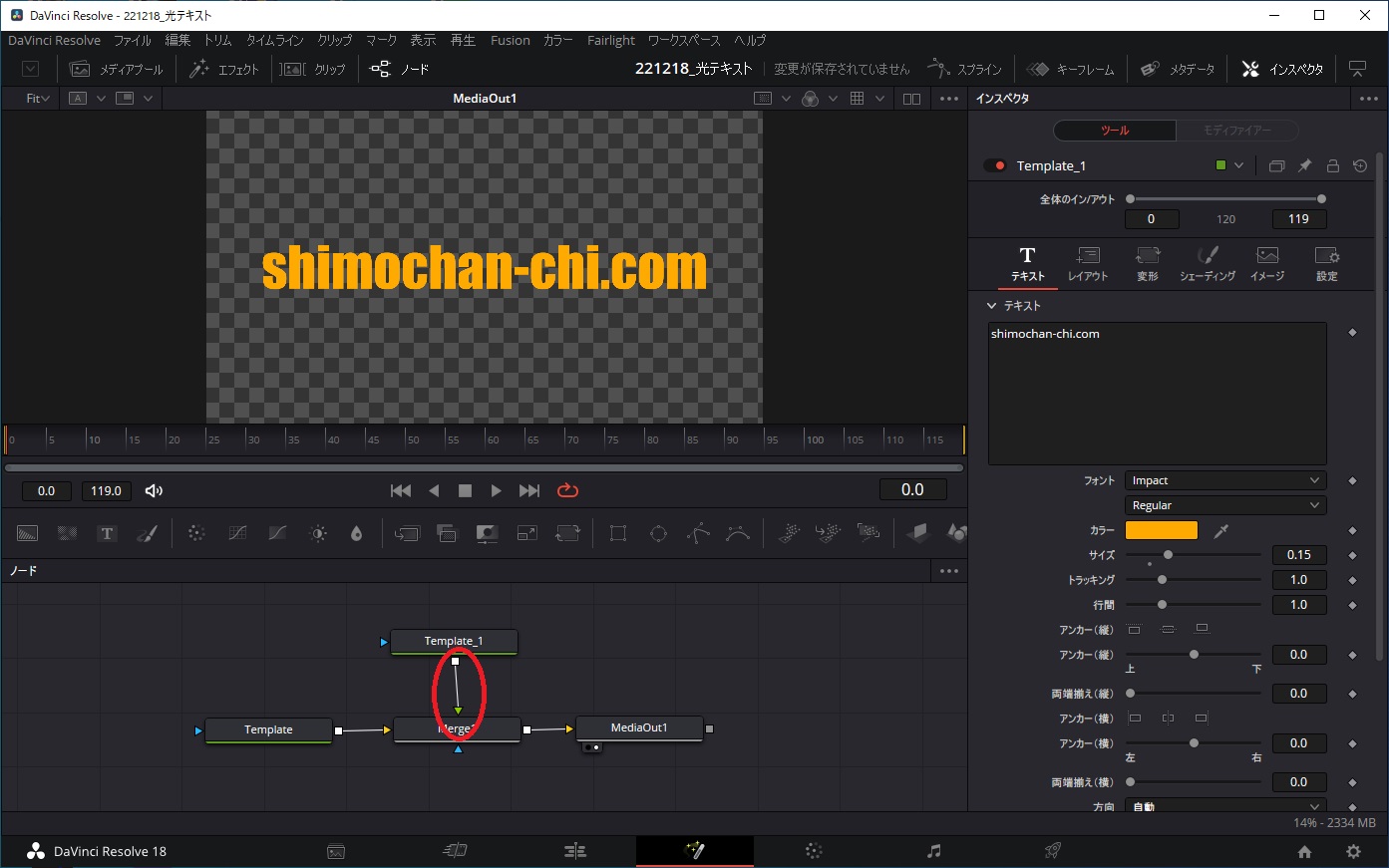
そのまま、「ctrlキー」+「v」で貼り付けます。
貼り付けると、矢印のように「Template_1」ノードが作成されます。

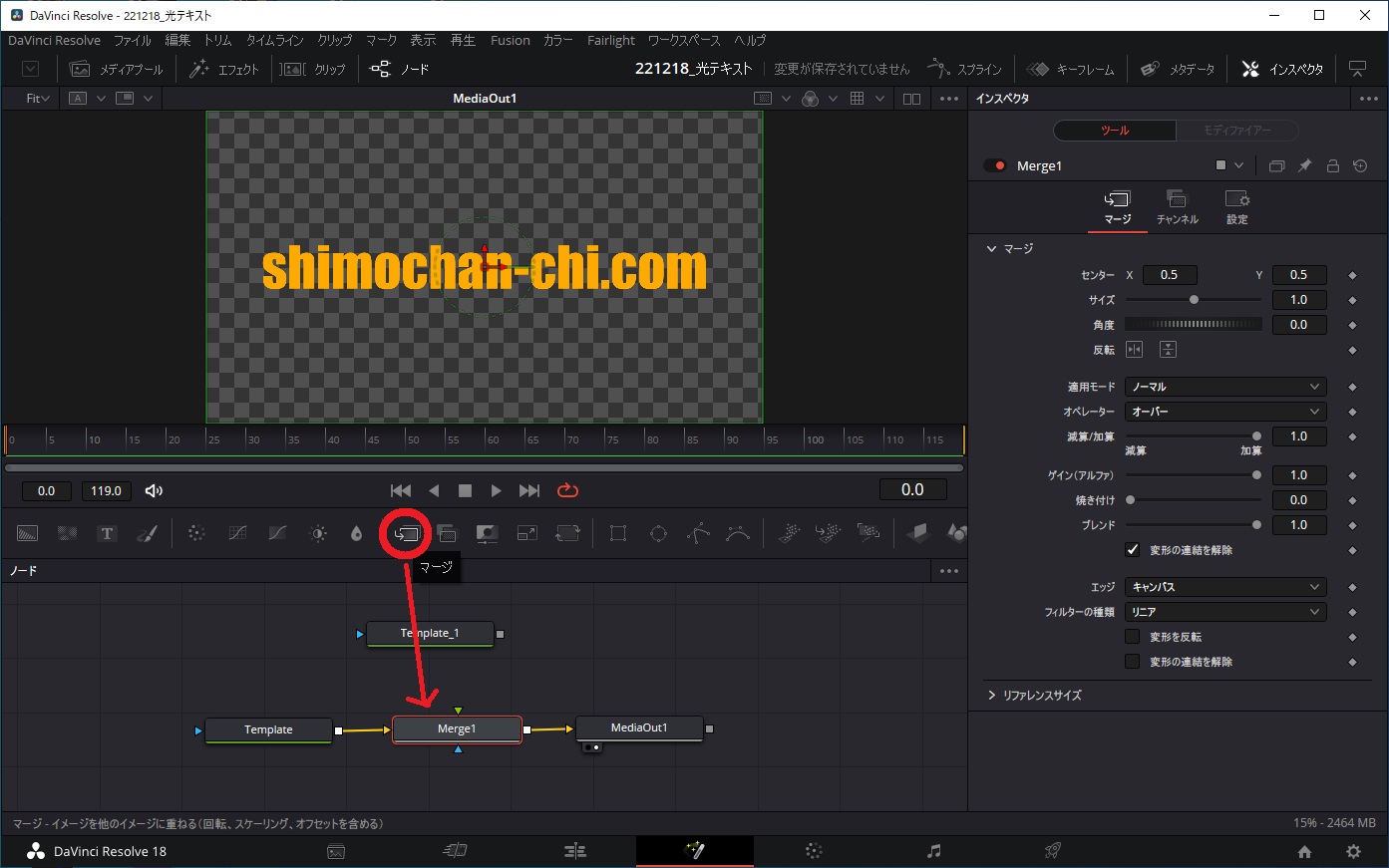
次に、マージノードを挿入します。

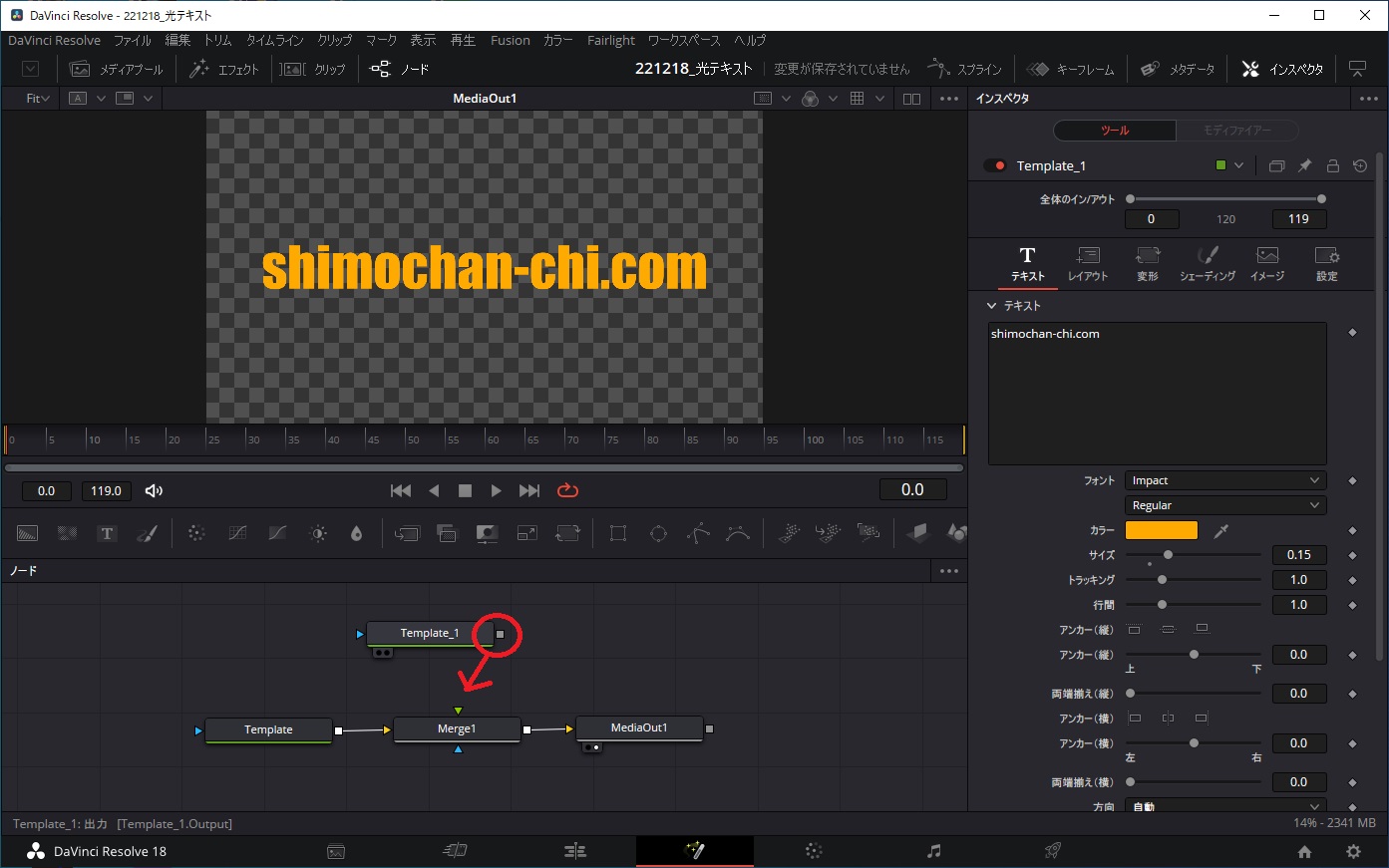
挿入したマージノードと、Templateノード、Template_1ノードをつなげます。
マウスでクリックしたまま点と点を結ぶようにして、結合します。

結合されると以下のようになります。

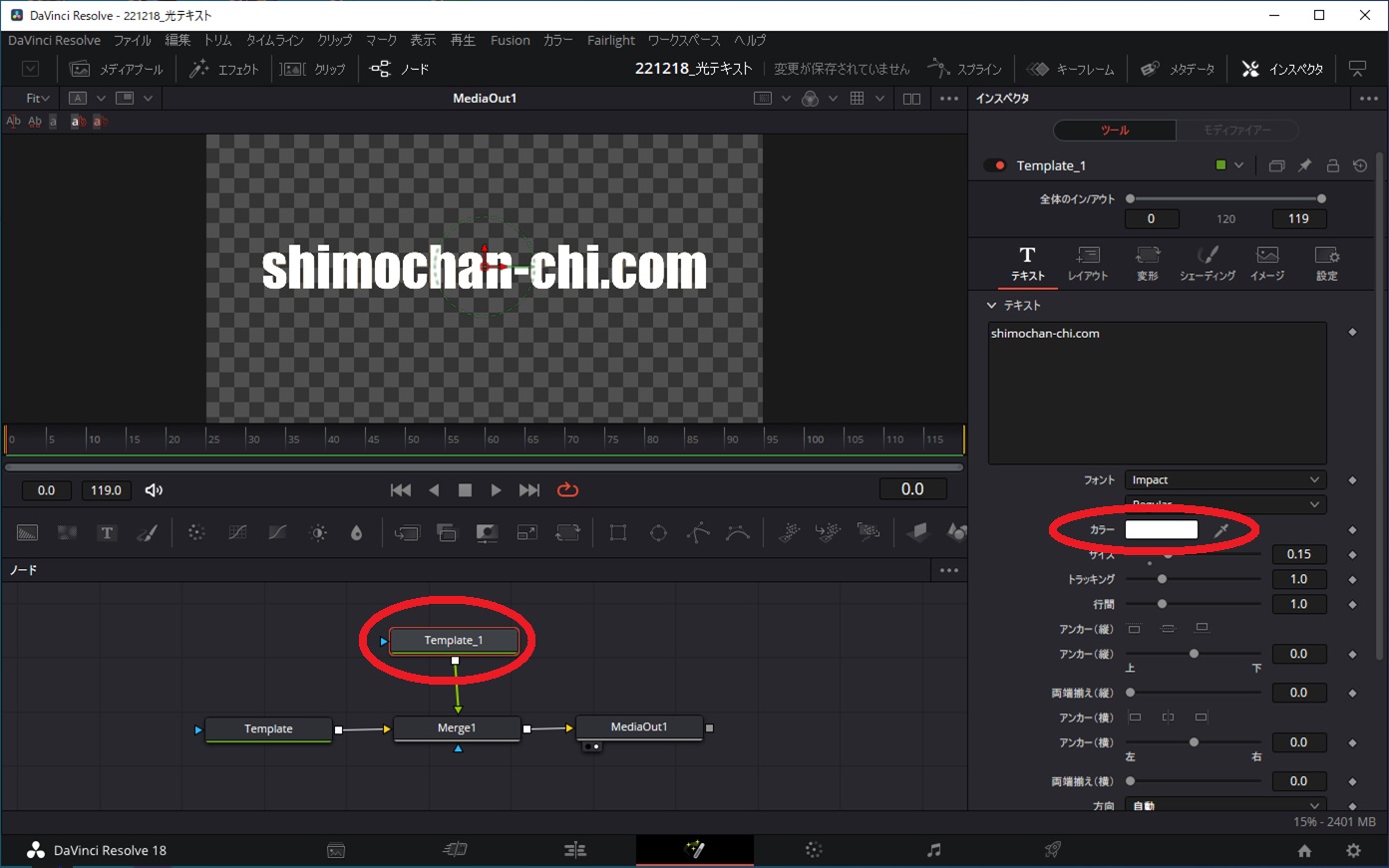
ここからは光のアニメーション側に相当する「Template_1ノード」を選択して修正していきます。
まずは、色を白に修正します。

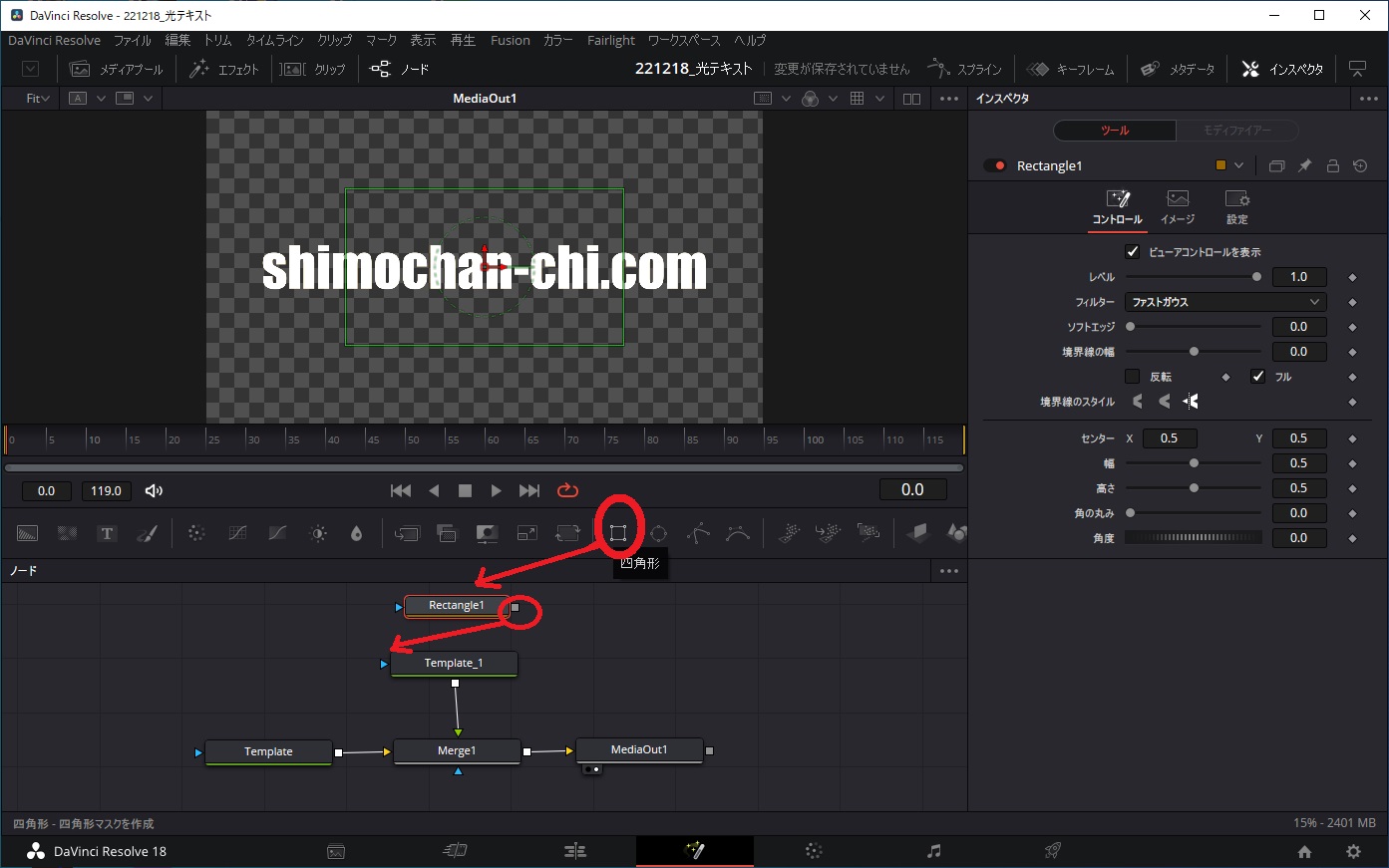
ここで、Rectagleノードを追加します。
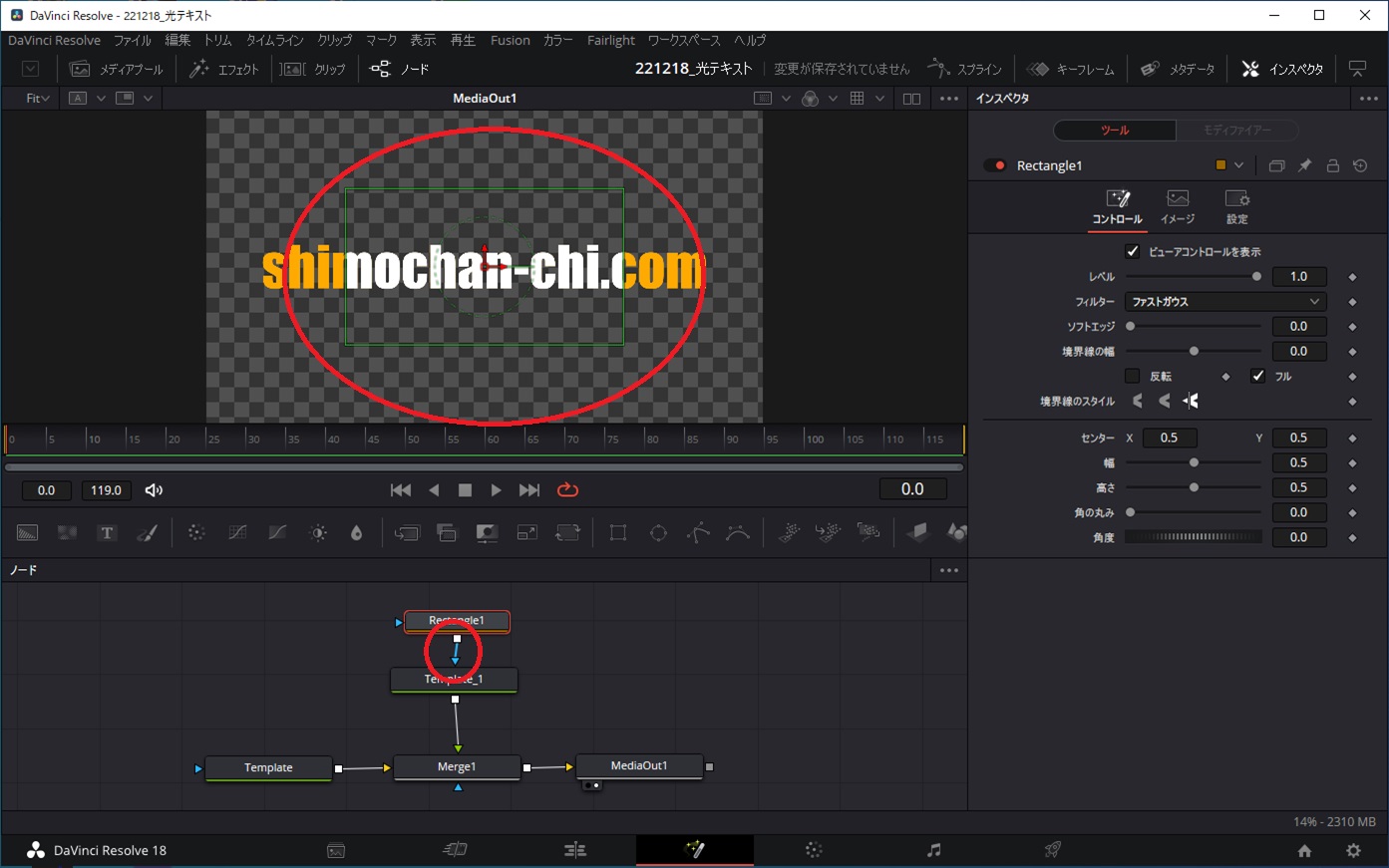
追加したRectangleノードとTemplate_1ノードをつなげます。

RectangleノードとTemplate_1ノードがつながると、プレビュー画面が以下のように四角の中は「白」で、外側は「橙」の2色の文字で表示されます。

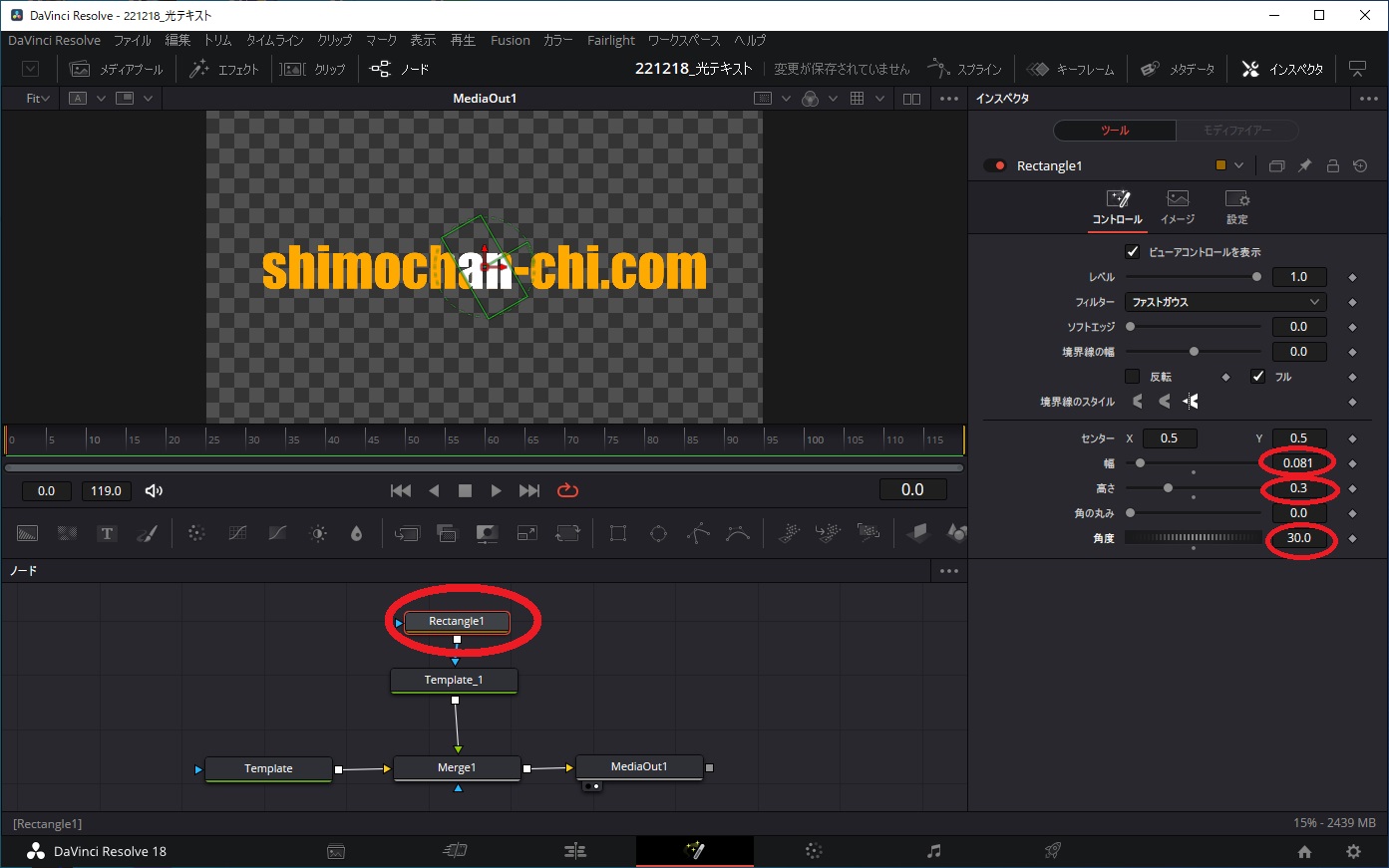
次に、Rectangleノードを選択した状態で、四角形のサイズを変更します。
具体的には「幅」「高さ」「角度」の値を変更します。
今回の場合では以下の値にしています。
・幅:0.081
・高さ:0.3
・角度:30.0

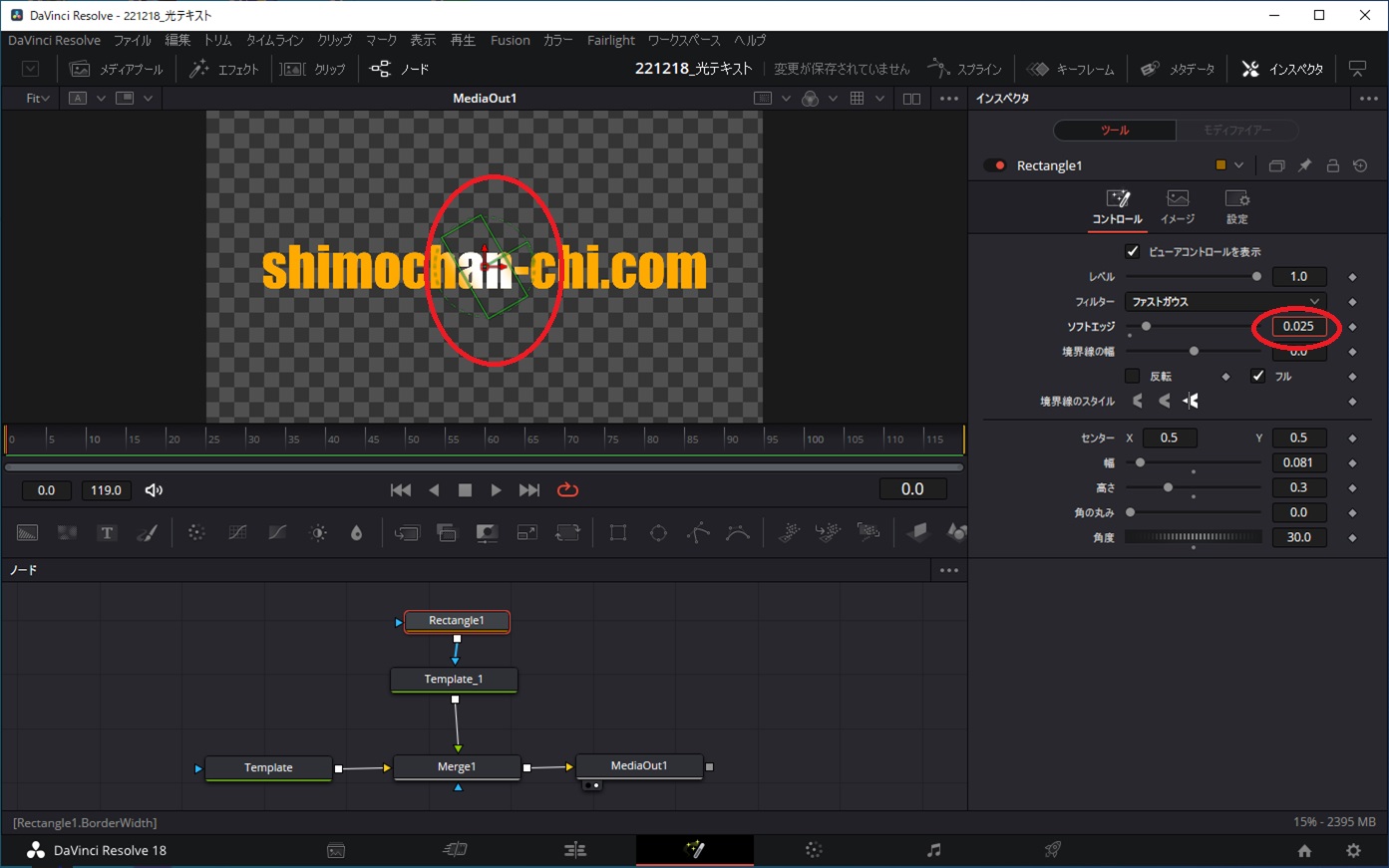
次に、ソフトエッジで白部分の境目にグラデーションがかかるように値を変更します。
ここでは、ソフトエッジ値を0.025にしています。

ソフトエッジをすると以下のようになります。(拡大図)

ここからアニメーションとなります。
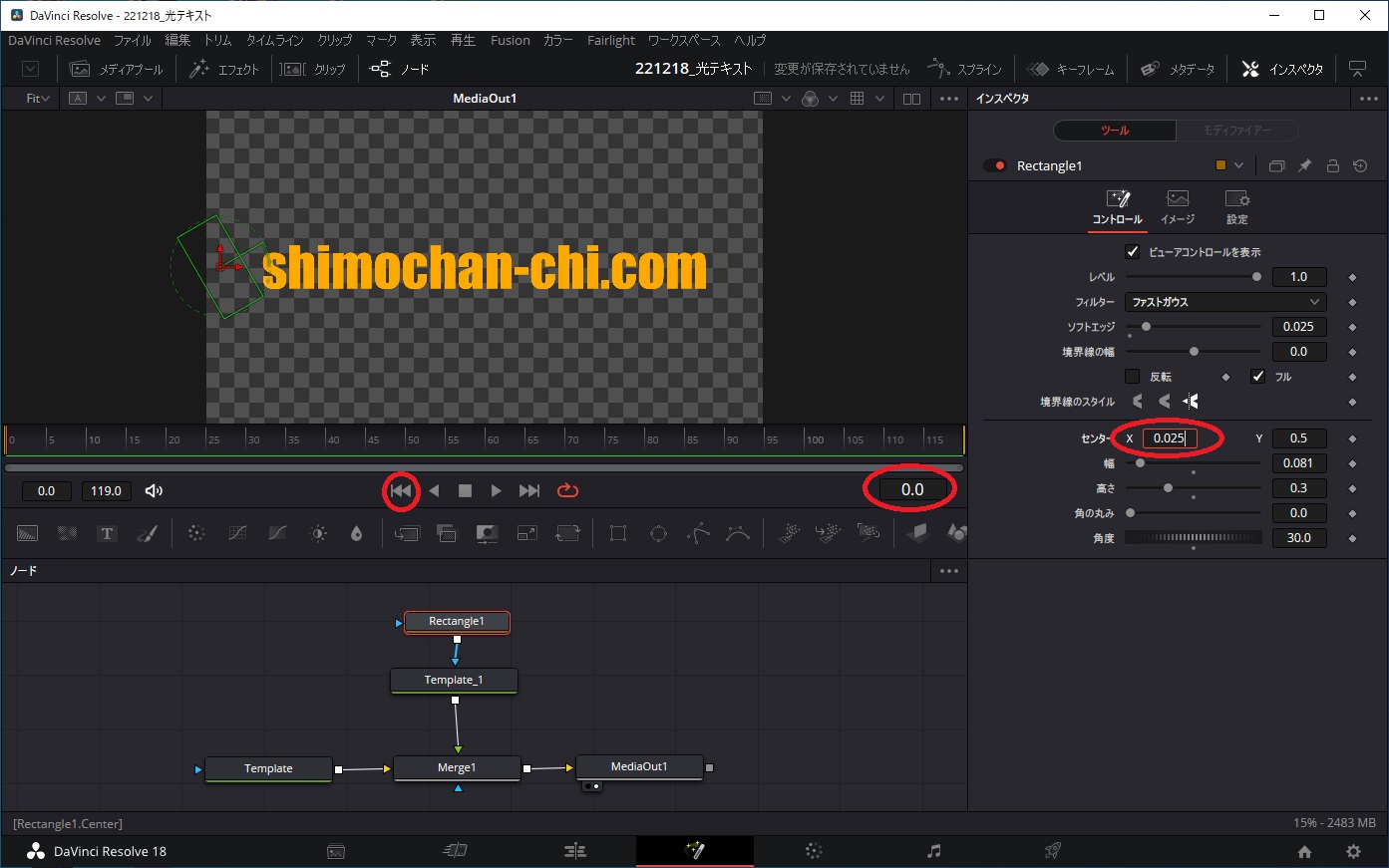
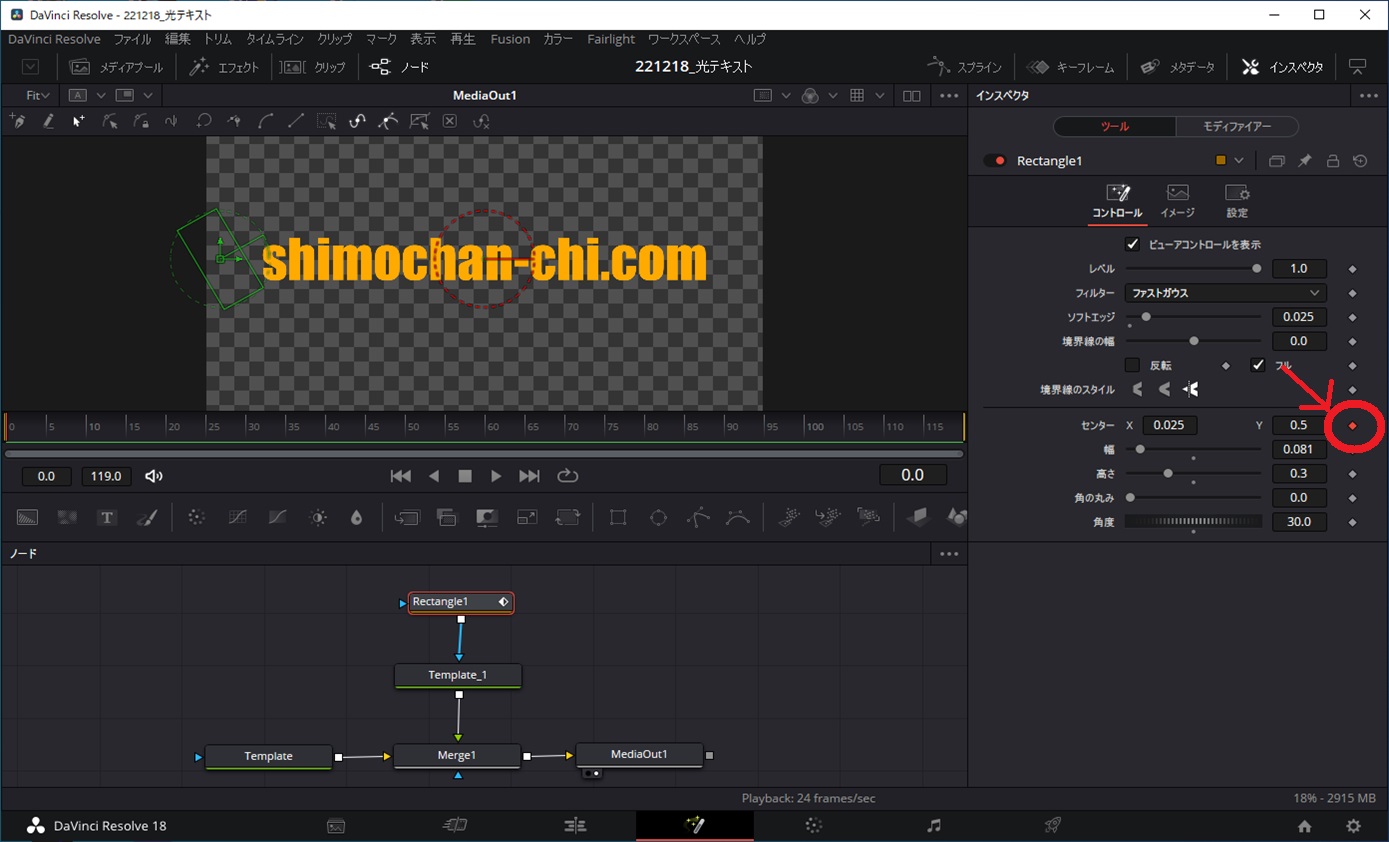
再生位置を先頭(フレーム数を0)にします。
その状態で、センターの値を左側に移動させ文字と重ならないようにします。
ここでのセンター X値は「0.025」です。

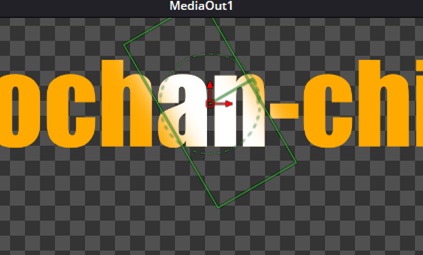
センター値を修正したらキーフレームを打ちます。
(矢印部分をクリックして赤くします)

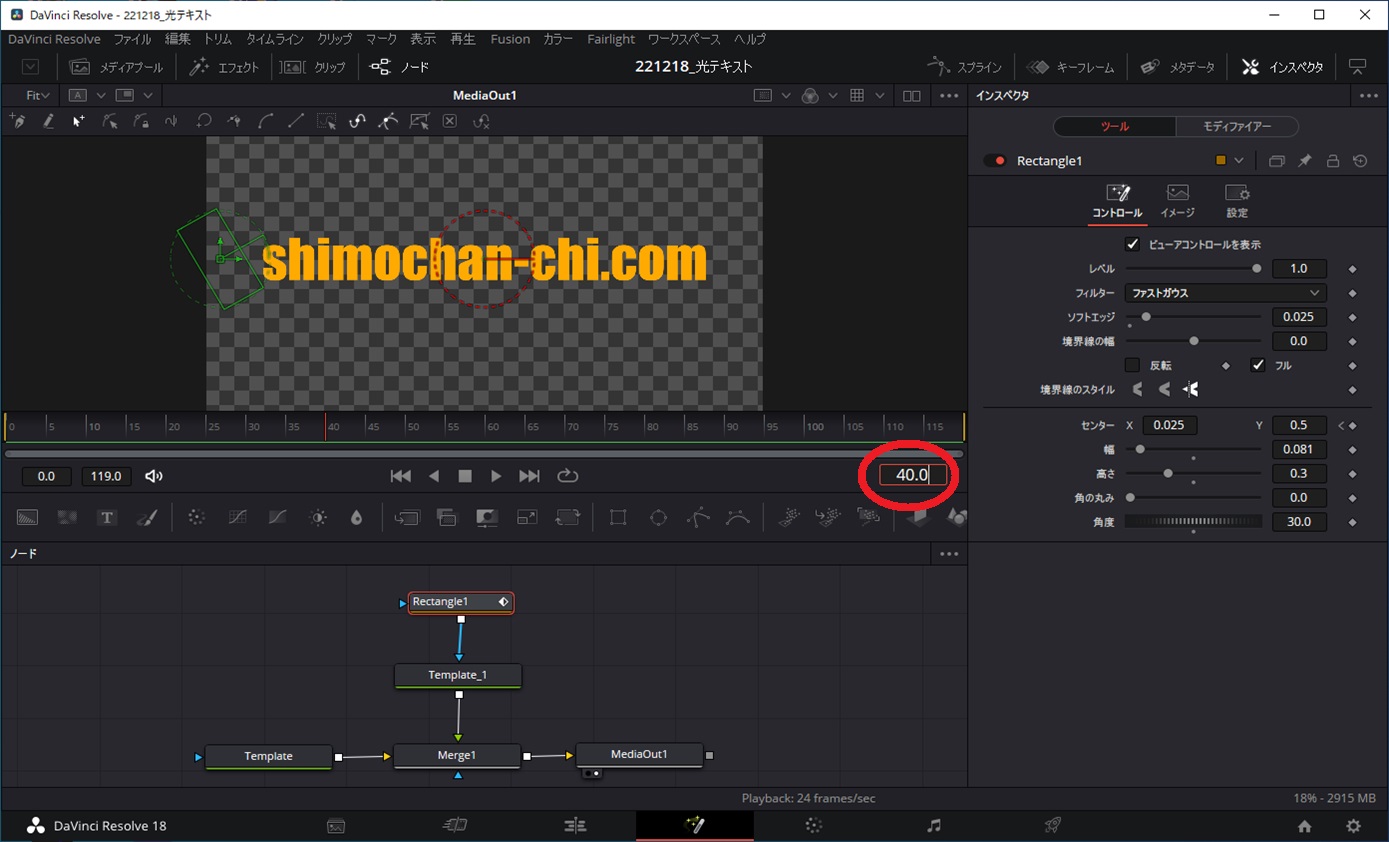
次にフレーム数を「40.0」にします。

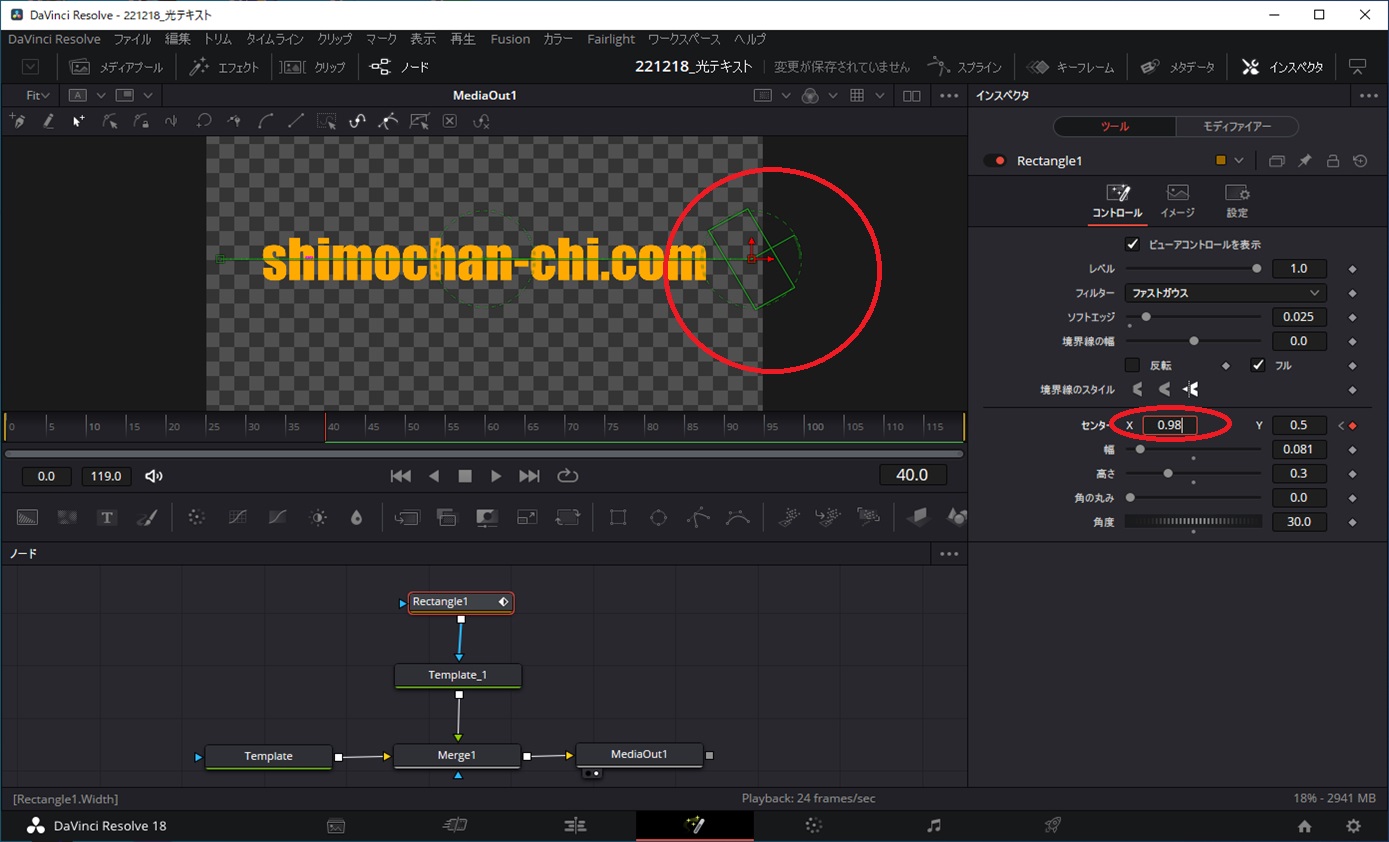
その状態で、センターX値を文字を過ぎる位置まで移動させます。
ここでは「0.98」としています。

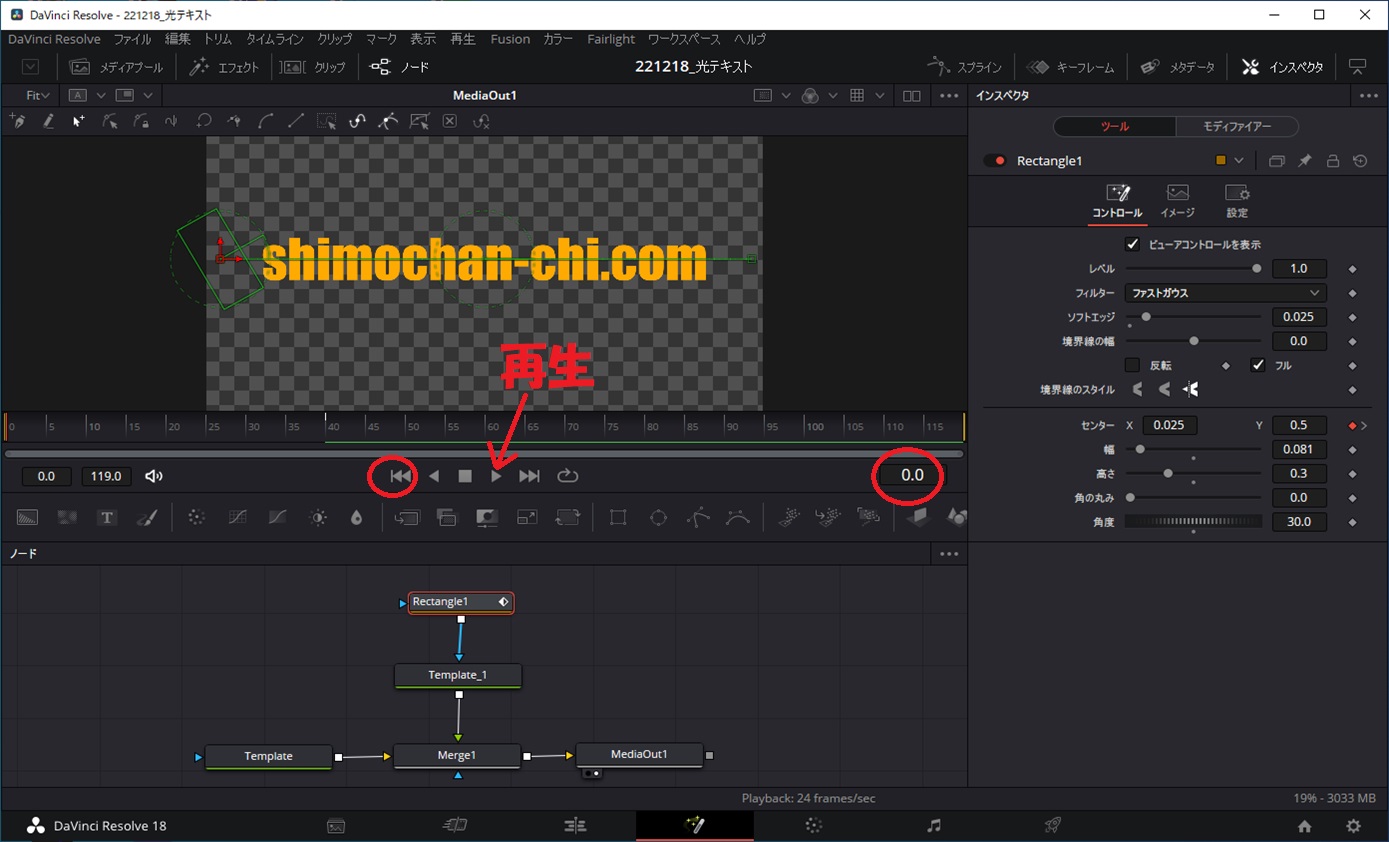
この状態で一度再生してみます。
再生ボタンを押す前に、先頭フレームに移します。

再生して左から右に白い部分が移動するようになっていればOKです。
この状態で、次に移動スピードに緩急をつけていきます。
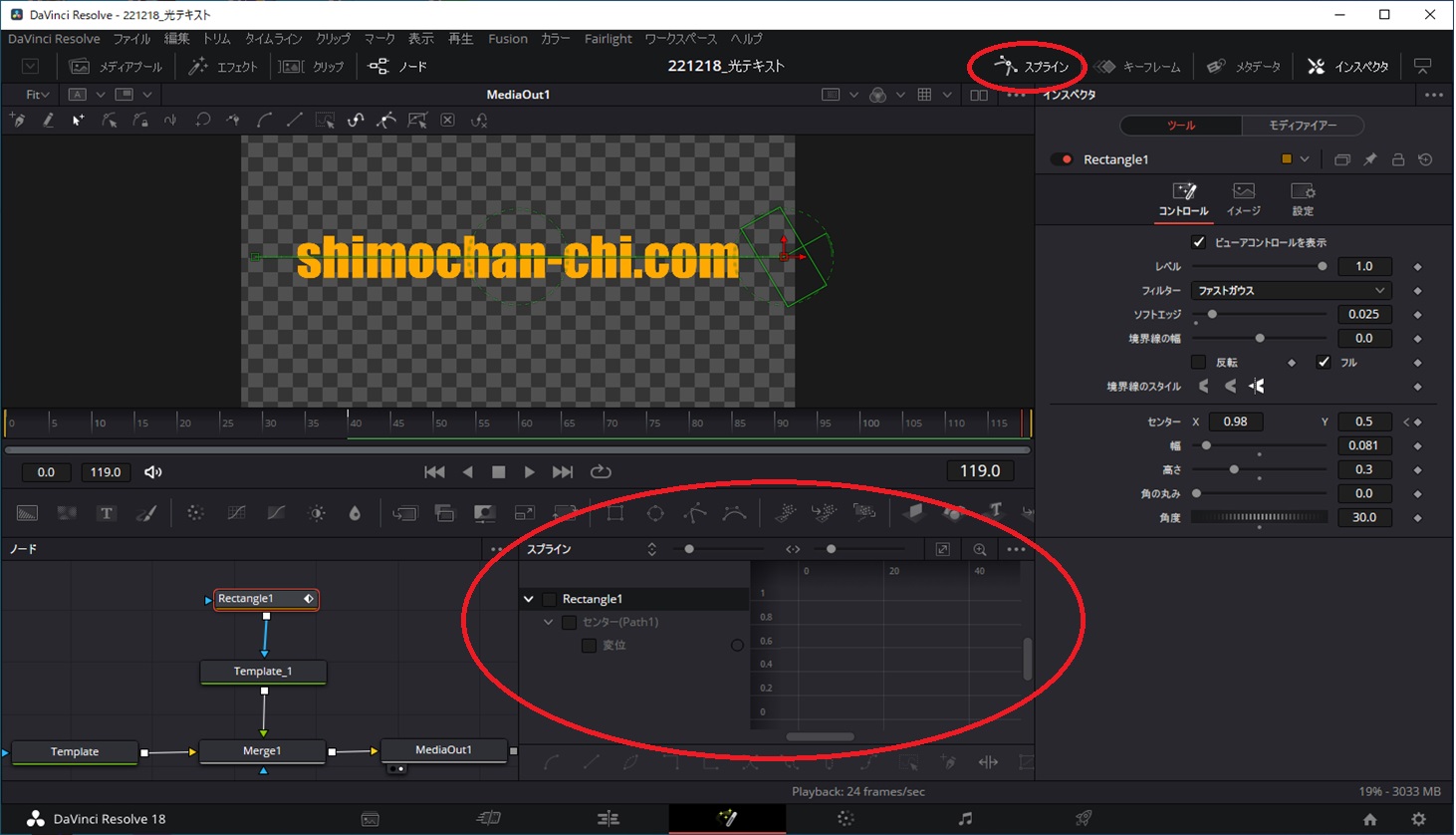
画面右上のスプラインをクリックします。
クリックすると画面下部にスプラインが表示されます。

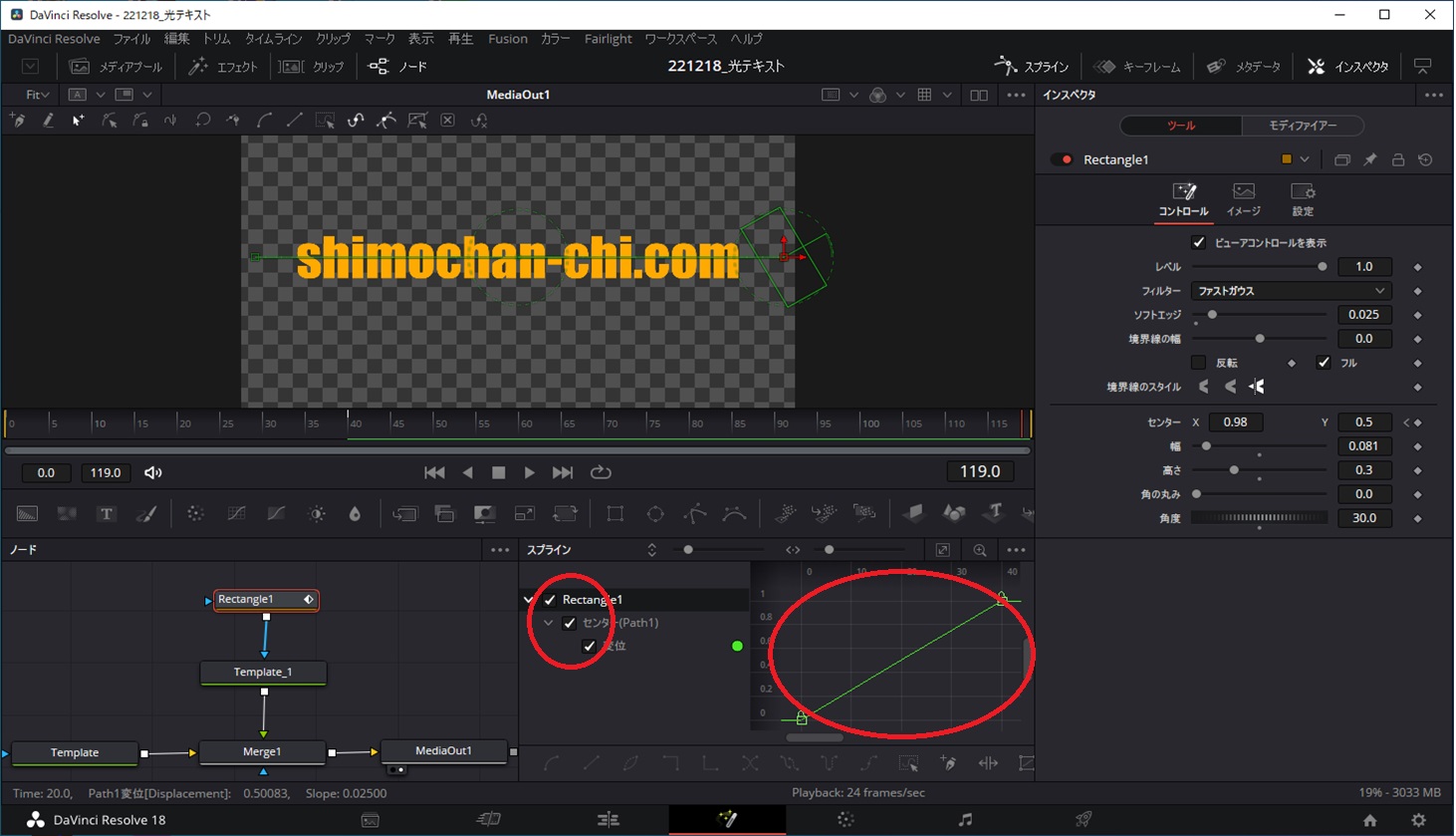
スプラインにチェックを入れると右側にグラフが表示されます。

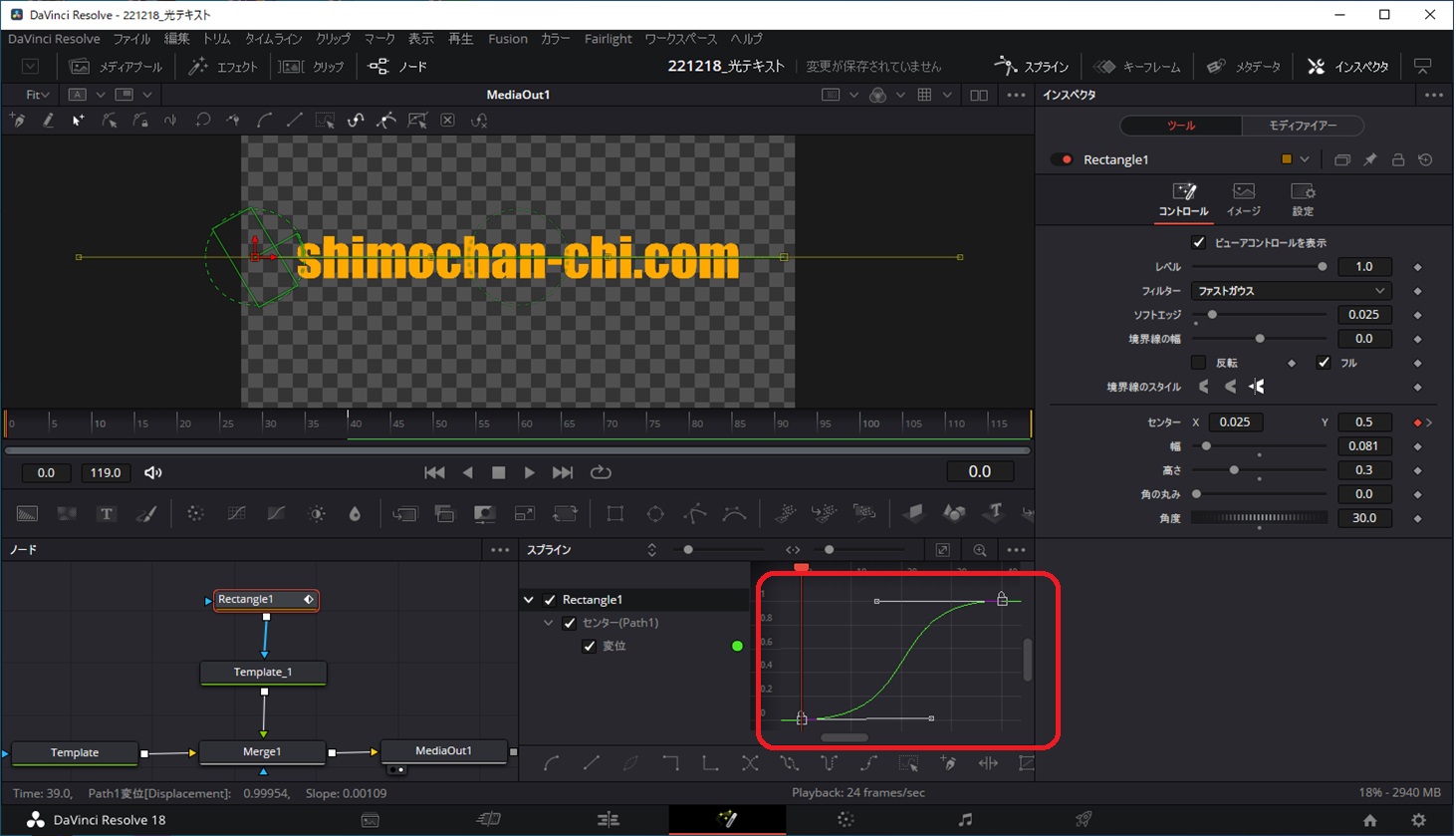
グラフをマウス囲むようにドラッグして選択します。
選択すると以下の赤枠のように表が切り替わります。

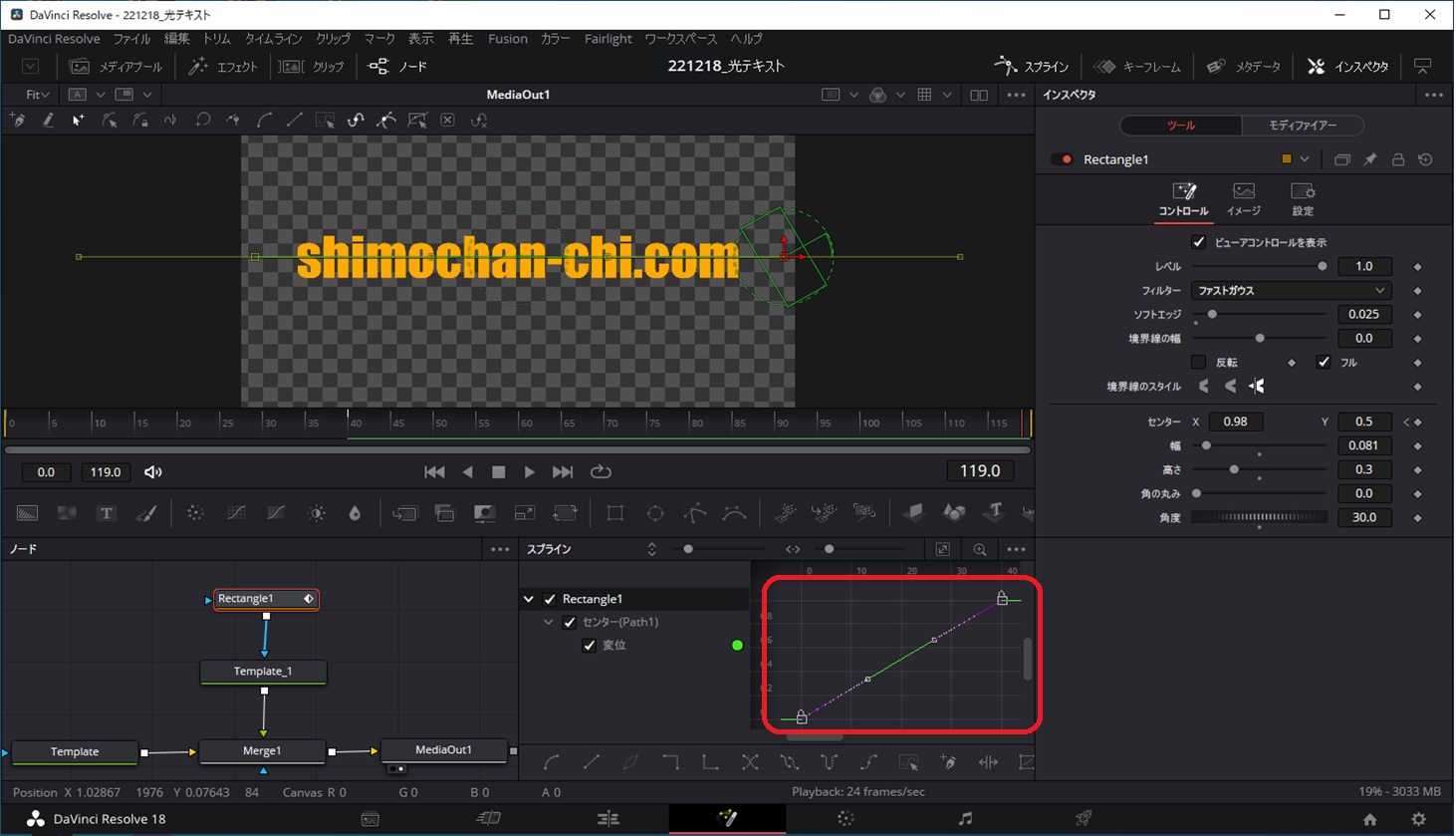
選択した状態で、「S」キーを押すと以下の画面のように緑の直線が曲線に表示が変わります。
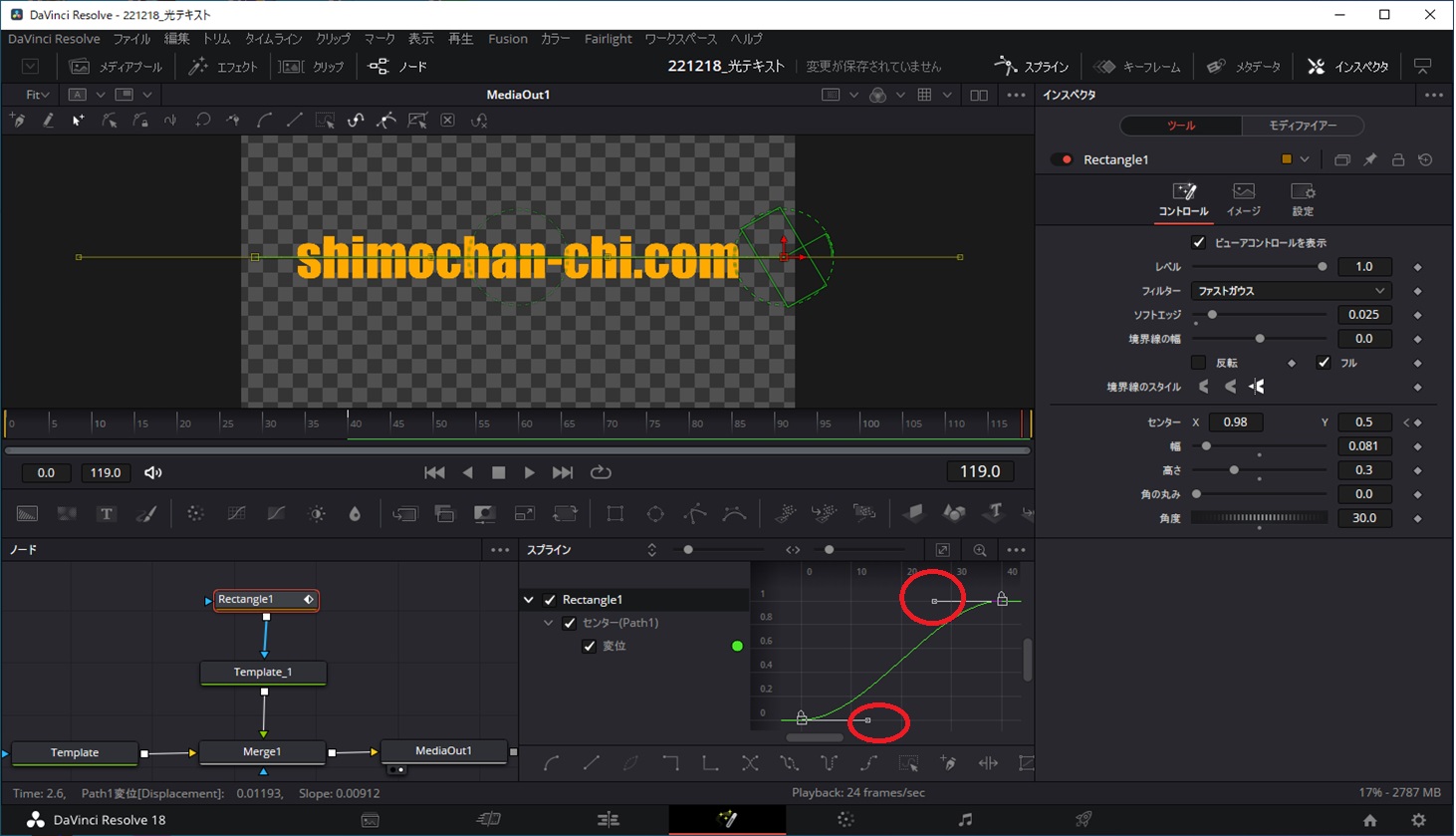
ここで赤印部分を左右に動かすようにして緩急の変化をS字カーブのように表現することができます。

このようになります。

ここからは仕上げに入っていきます。
スプラインの表示は不要なので、もう一度クリックして非表示状態にします。
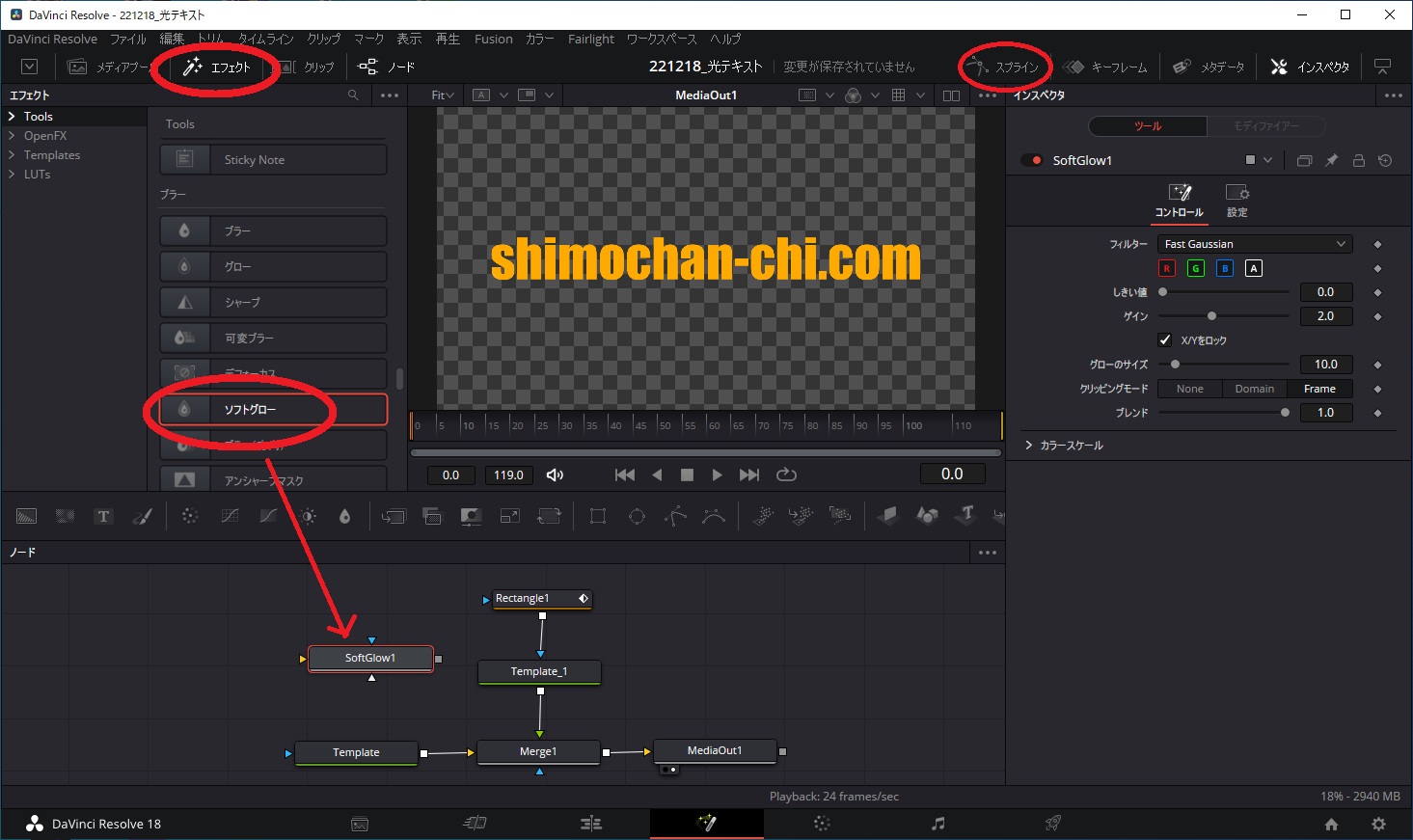
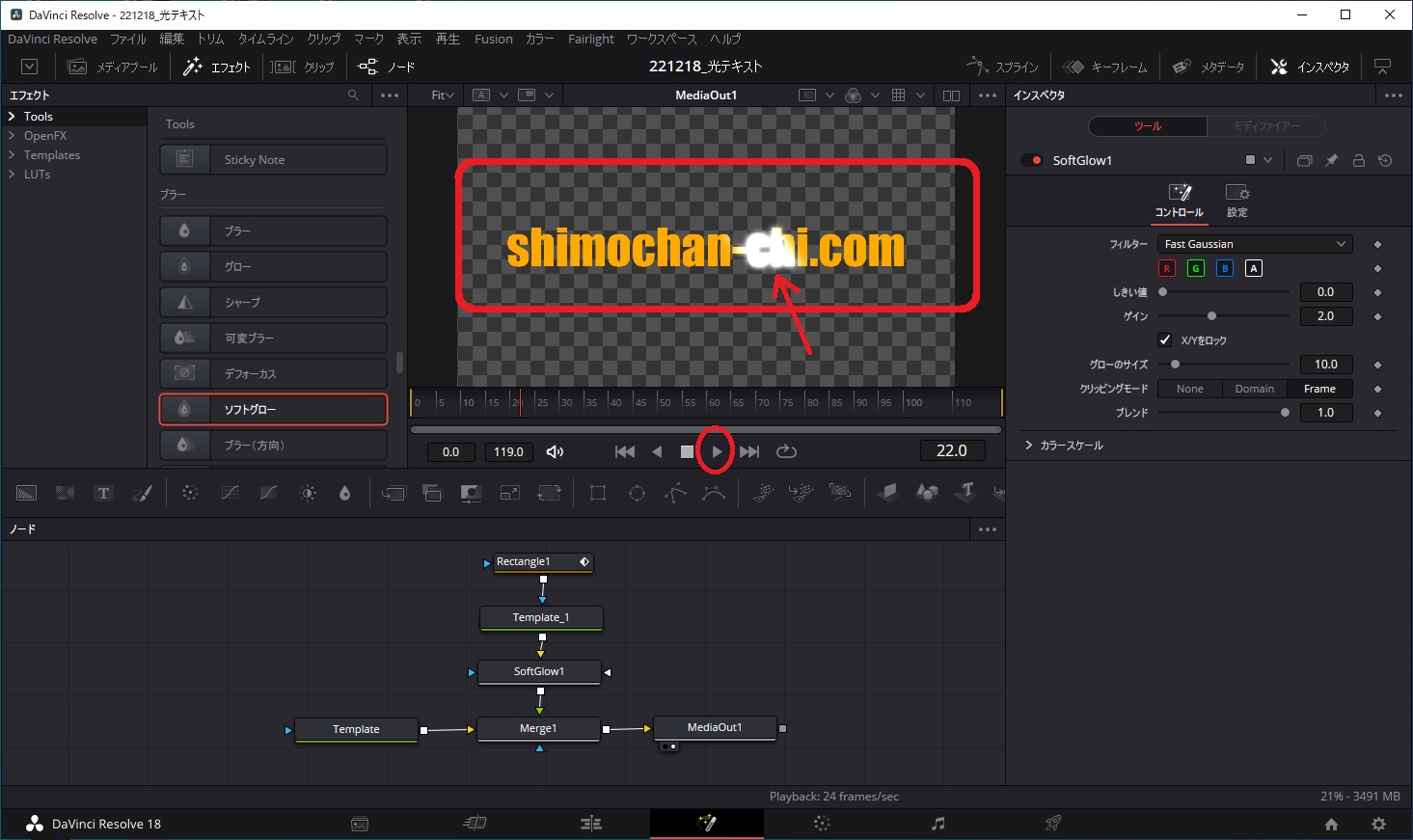
次に、エフェクトの中から「ソフトグロー」を選択しドラッグして挿入します。

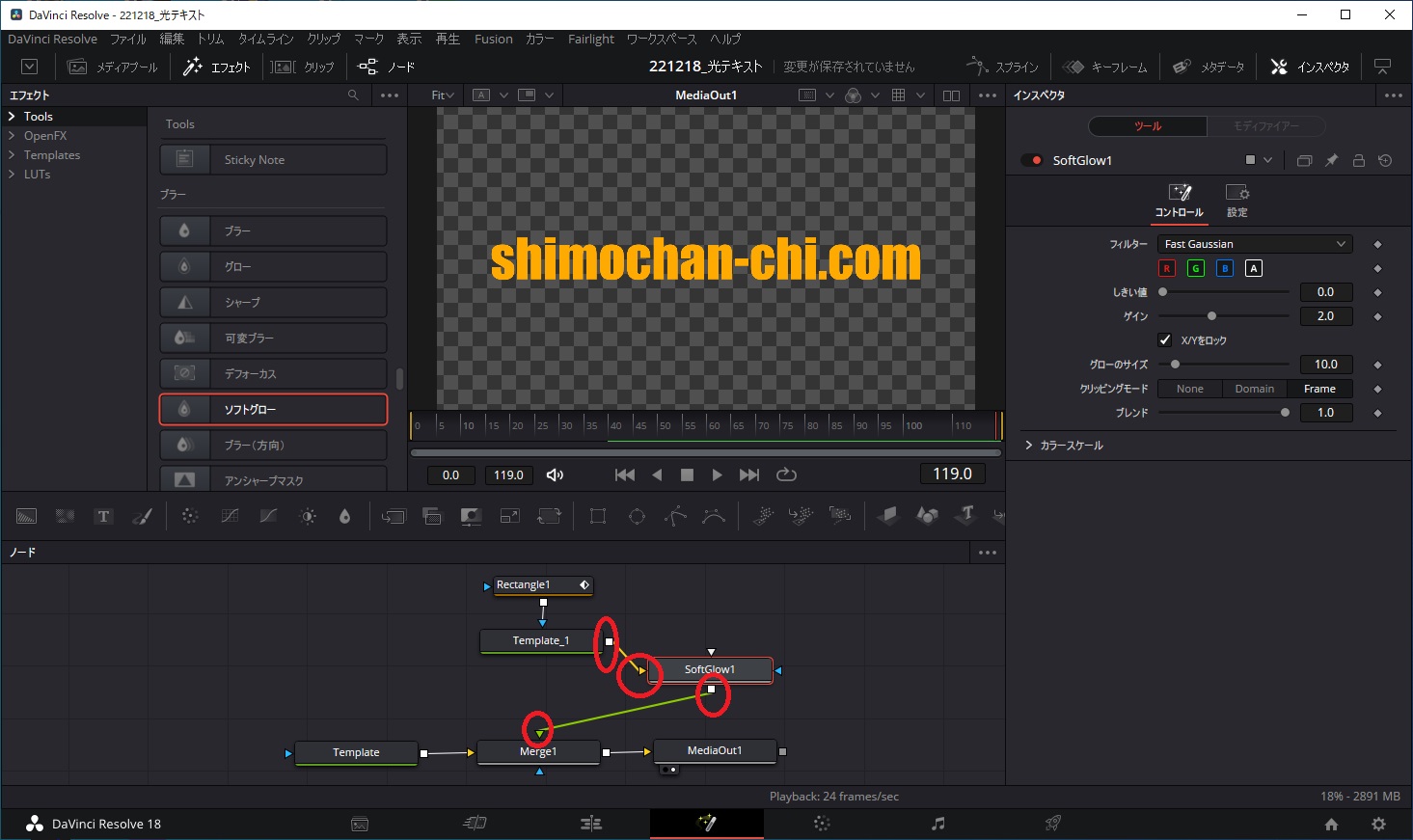
Template_1ノードとマージ(Marge)ノードの間に、ソフトグローを挿入するようにつなげます。
Template_1ノードの出力(右側)とソフトグローノードの黄色部分(左側)を結合します。
そして、ソフトグローノードとマージノードをつなげます。

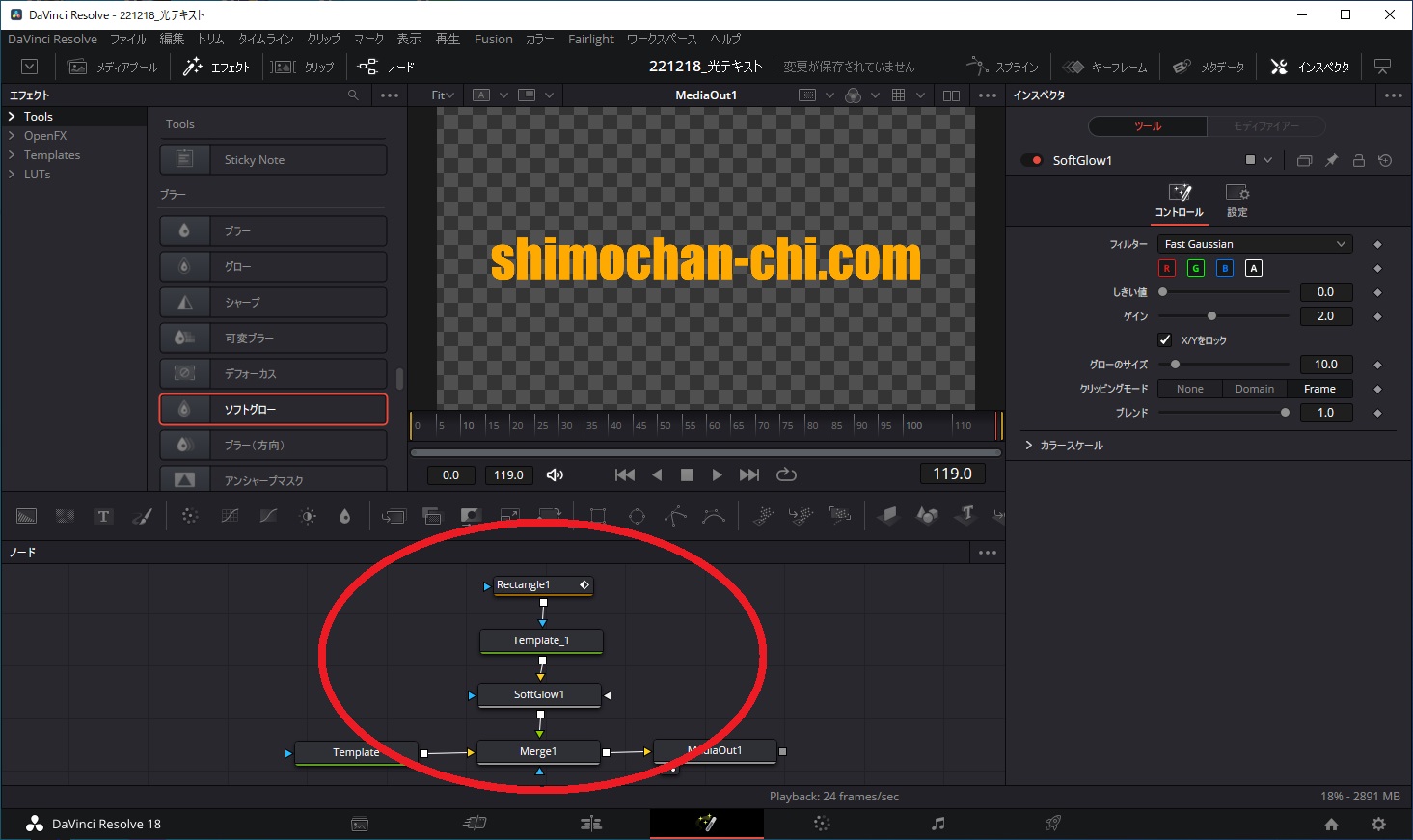
最終的につながった状態は以下のようになります。

再生してみると光ったように見えます。

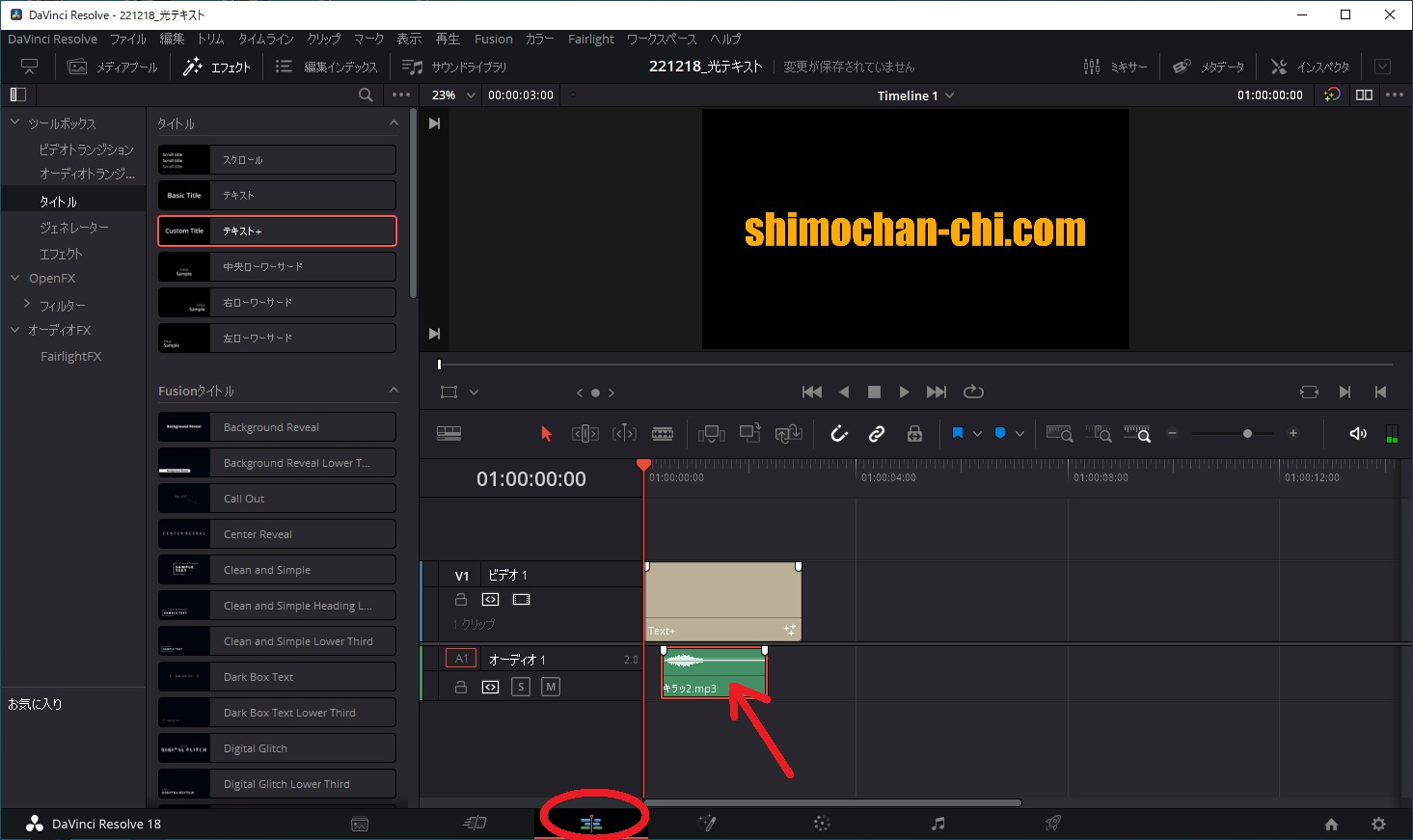
最後に編集タブ(エディットページ)に移り、効果音を挿入します。
再生して最終チェックして問題なければ動画を出力します。

これで完成です。
まとめ
今回は、光るテキストアニメーションを作成してみました。
私自身、編集技術は素人レベルですが、テレビやYoutubeなどで気に入った表現方法などをマネするようにして少しずつ表現方法を磨いていきたいと思います。
やりたいことから少しずつチャレンジしていくと、いつの間にか動画編集技術も上がっていくと思いますので、興味があれば、ぜひ、みなさんもチャレンジしてみてください。
この記事がみなさんの役に立てば幸いです。
【 参 考 】
動画編集を楽しく!DaVinciResolveを使った手書き風のテキストアニメーションの作成方法!
動画編集を楽しく!DaVinciResolveで画面を分割表示する方法(Fushion編)!
動画編集を楽しく!テレビのテロップのようなテキストフォント作成方法!
動画編集のレベルアップ!DaVinciResolveで不要な映像を消す方法!
撮影動画に試合時間を表示!DaVinciResolveのタイムコード活用編!
撮影映像を美しく!DaVinciResolveでカラー編集を実践してみよう!
素人でも簡単!DaVinciResolveを使ったクロマキー合成方法!
素人でも簡単に動画編集!DaVinciResolveでシネマスコープにアニメーションをつける方法!
素人でも簡単に動画編集!DaVinciResolveを使って動画にモザイクをつけよう!






コメント